Reklame
 Tegnefilm og tegneserier har været en funktion i trykte medier i hundreder af år. De har taget mange forskellige former fra politiske udsagn til sjove kløer til at kløe, mens du slurver din morgenkaffe.
Tegnefilm og tegneserier har været en funktion i trykte medier i hundreder af år. De har taget mange forskellige former fra politiske udsagn til sjove kløer til at kløe, mens du slurver din morgenkaffe.
Jeg plejede at tegne dem, da jeg var i skolen for et par år siden. Oftest bare små karakterer med sjove udtryk, når jeg skulle have gjort fysik eller fransk eller noget.
Så her om dagen havde jeg en idé til min nye blog; Jeg ville starte en ugentlig tegneserie. Hvorfor ikke? Folk kan lide dem, de er sjove at lave, mere mindeværdige end et gennemsnitligt indlæg, og de holder folk tilbage, når du poster dem regelmæssigt.
Men der var et par hindringer i min vej, da jeg overvejede, hvordan man laver en webkomiker. Den første var, at jeg ikke havde hentet en blyant på næsten fem år. Det andet (og måske det største problem af de to) var, at min scanner i øjeblikket er ude af drift. Og hvad jeg mener med det, er at jeg mistede strømkablet og adapteren. Der er imidlertid virkelig ikke noget ekstremt behov for en scanner, hvis du kun laver en grundlæggende webkomiker.
Så min første opgave. Tegn min tegneserie. Jeg besluttede, at jeg ville gøre min første stribe hurtig ved hjælp af det samme billede tre gange. Gleden ved at tegne tegneserier er, at de ikke behøver at være gode. Bare træk det stort. Virkelig stor. En A4-side udgør et panel. Når du derefter skrumper ned og redigerer den lidt, bliver dine fejl så små, at de ikke betyder noget. Faktisk tilføjer pletter og dårlige effekter karakter til en tegning.
Så jeg trak mine basale figurer og tilføjede nogle funktioner til at gøre en fed, rund mand sidder ved en computer. Det er ikke perfekt. Hans hænder kan endda røre ved tastaturet for Guds skyld, men det er det, der gør det til en tegneserie. Så tog jeg et øjeblik af det med min mobiltelefon og sendte den til min pc via Bluetooth Sådan forbindes din mobil til en pc vha. BluetoothBrug for at tilslutte din mobiltelefon til en computer ved hjælp af Bluetooth? Her er, hvordan du opretter en Bluetooth-forbindelse og overfører filer. Læs mere . Dette er, hvad jeg fik på min skærm: ikke nøjagtigt fremstillingen af en stor tegneserie (som hvis jeg havde haft en scanner) men fuldt ud anvendelig.

Det er her teknologi fungerer sin magi. Send tegningen til et Photoshop-program. jeg brugte Gimp fordi det er gratis, men du kan også bruge Adobe eller et andet program 8 enkle gratis Photoshop-alternativer, der er under 2 MB Læs mere ligner det. Hvis du har brug for at uddybe dine Photoshop-evner, foreslår jeg, at du læser MUO'er Idiot's Guide til Photoshop Lær fotoredigering i Photoshop: Få det grundlæggende ned på 1 timePhotoshop er et skræmmende program - men med kun en time kan du lære alle de grundlæggende. Grib et foto, du vil redigere, og lad os komme i gang! Læs mere .
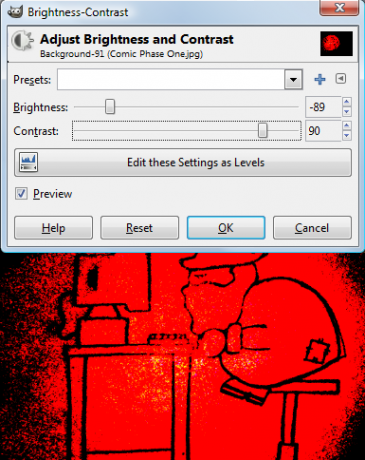
Den første ting, vi vil gøre i Photoshop, er at sprænge billedet op til 200%. Dette findes normalt under 'Billede'Fane øverst i Photoshop-programmer. Dette er, så de redigeringsværktøjer, der senere bruges, vil være mere nøjagtige. Derefter vil vi fremhæve de forskellige områder og adskille linierne fra de åbne rum. For at gøre dette, skal du sænke lysstyrken og øge kontrasten som på skærmbilledet nedenfor.

Dette vil give dig røde områder med dybe sorte streger, som de er blevet farvet på forhånd. Nu er det tid til at rense det hele op. Brug af viskelæderværktøjet (i dets største indstilling) rydde op i alle de plettet og plettet områder, da jeg ændrede lysstyrken og kontrasten. Forsøg ikke at være for perfekt, da du vil være der i timevis. Bare få de store områder og pletterne på mærkbare steder. Alle de dårlige områder vil blive renset yderligere, når du følger med, og derefter gjort mindre, når billedet mindskes. Dit billede skal se sådan ud, når du sletter alle pletter.

Nu hvor du har fjernet alle de vigtigste pletter og mærker, skal du udfylde de store områder med de farver og teksturer, du ønsker. Jeg valgte at gå med det enkle 'fyld med farve‘Værktøj, men du kan bruge forskellige børstestile og mønstre til at replikere hår, blade, himmel osv. Det hele afhænger af, hvilken stil du ønsker, at din tegning skal være. Da jeg vil lægge min ugentligt til min blog, vil jeg holde det enkelt, så det ikke tager for meget af min tid.

Når alle dine hovedområder er farvet, vil der stadig være mærker, og billedet ser slet ikke godt ud. Nej, egentlig mener jeg det, det gør det ikke. Klik på 'Gemme‘Og åbn derefter filen med MS Paint. Årsagen til at jeg bruger Paint til at afslutte redigeringen er fordi det har nogle gode 'linjeværktøjer' til at få objekterne til at se bedre ud, og det er lettere at arbejde med.
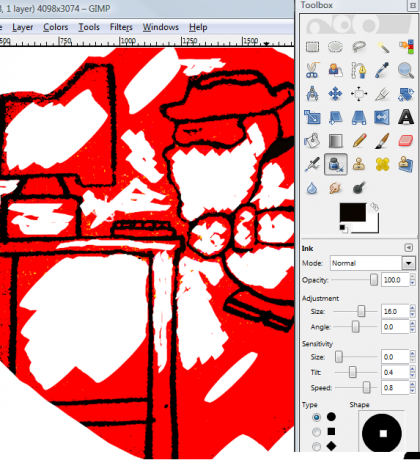
 Dit billede skal se meget større ud i Paint. Brug denne mulighed til at gå rundt med penslen og udfyld eventuelle manglende detaljer og hvide områder. Brug det farvematchningsværktøj, der er fremhævet i skærmbilledet til højre for at matche farven nøjagtigt.
Dit billede skal se meget større ud i Paint. Brug denne mulighed til at gå rundt med penslen og udfyld eventuelle manglende detaljer og hvide områder. Brug det farvematchningsværktøj, der er fremhævet i skærmbilledet til højre for at matche farven nøjagtigt.
Brug derefter linieværktøjerne og kasseværktøjerne til at få jævnligt formede objekter til at se bedre ud. Du kan se, hvordan jeg fik tabellen til at se bedre ud ved at bruge de dybe, dristige linjer, men jeg har stadig tilbage med nogle pletter og skæve linjer, fordi det er stilen på min tegning.
Hvis du vil bruge den samme tegning i flere paneler, som jeg gjorde, skal du vælge den med beskæringsværktøjet. Når du har valgt det, skal du højreklikke på det og klikke på 'Kopier' og højreklikke på siden og indsætte tegningen igen. Flyt det derefter ind i det næste panelområde.
Brug formværktøjer til at tilføje paneler (vær ikke bange for at eksperimentere med forskellige stilpaneler - når de alle er ens, kan det blive kedeligt. Det er ikke et regneark!). Endelig skal du ændre størrelsen på dit billede til en god størrelse til din blog. Sex hundrede pixels i bredden handler om det maksimale, du kan håbe på på nettet.
Den sidste opgave er at tilføje billedtekster og talebobler. Du gør dette sidst, fordi ændring af tekst ødelægger den fuldstændigt. Indtast teksten, hvor du vil have den i panelet. Omgiv den derefter med en form, der vil danne grundlaget for en taleboble. Slet et af hjørnerne, og ved hjælp af to linjer gør du et lille punkt mod din karakter. Du kan bruge buede linjer til dette, hvis du ønsker det.
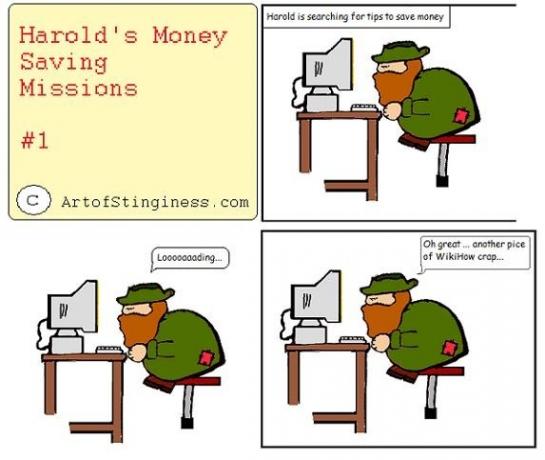
Her er min færdig tegneserie. Intet fan, da det stort set kun var en test for at se, om jeg kunne gøre det.

Det tog mig cirka 45 minutter fra start til slut. Det ville have taget mindre, hvis jeg havde en scanner - det ville have betydet mindre oprydning i starten.
Her er nogle tip til, hvordan du opretter en webkomiker på din pc:
- Lav linier / skravering dristigere, hvor der vil være mindre lys. Jeg har gjort dette på hans ryg, da lyset fra computerskærmen ikke når der. Gør det modsatte, hvor der er lys - som for eksempel på Harolds ansigt i min tegneserie.
- Sørg for at sprænge dit billede stort i begyndelsen for at gøre dine værktøjer mere nøjagtige.
- Efterlad altid tekst indtil sidst.
- Eksperimenter med forskellige panelformater.
- Brug teksturer i Photoshop til at replikere vand, himmel, sand, træ osv…
- Det er okay at beskære det ene billede og blot genbruge det, hvis du føler dig doven som jeg var.
- Gør din karakter enkel - du bliver nødt til at tegne ham / hende igen og igen - husk det!
Hvis du har en tegningstablet, kan du selvfølgelig blot trække den direkte på din pc og glemme alt det, der ryddes op!
Hvordan klarer du at tegne og fremstille dine web-tegneserier? Nogle tip, du gerne vil videregive?
Miniature-billedkredit: atibens
Jeg hedder Dean Sherwin. Jeg er freelance skribent med speciale i teknologi, kultur, politik, how-to og alle andre seje sære ting. Jeg begyndte at bidrage til MUO i juli 2009. Jeg kan godt lide konsolvideospil og har været vidende til at spille den ulige MMO. Min virkelige lidenskab er dog at skrive og læse om teknologi og udviklingen af vores hurtige...


