Reklame
Ville du tegne en tegning uden at have et viskelæder praktisk? Ville du male et rum uden først at tape på væggens kanter? Nå, så tænk ikke engang på blogging uden forståelse af de følgende 7 HTML-tags, som enhver online forfatter virkelig burde vide.
Der er mange situationer, hvor du muligvis skal justere formateringen af en blogindlæg eller en online artikel. Hvis du er freelance-forfatter, er det en fremragende færdighed at have evnen til at levere en velformateret artikel, der kun bruger en teksteditor og HTML-kode.
For at være omsættelig og fleksibel online skal du bare vide, hvordan du formaterer en fuld HTML-artikel, eller hvordan man justerer ting, når selv et webbaseret redigeringsværktøj ikke får tingene helt rigtigt. Følgende er 7 kritiske HTML-tags, som du altid skal have i baglommen, samt hvornår og hvorfor du skal bruge dem.
HTML er ikke kun for nørder
Der er masser af grundlæggende HTML-tags derude, men denne artikel er ikke beregnet til at være endnu et trist introduktion til HTML til dig stakkels forfattere, der absolut ikke har nogen interesse i at lære at kode web sider. Nej, det vi taler om her er formatering på nettet. For at en artikel virkelig ser godt ud, er der nogle generelle regler, der skal følges, og nogle er værdifulde, hårde lærde tip, som jeg virkelig ville ønske, at jeg havde vidst om, da jeg først begyndte at skrive til klienter på internettet.
Det siger jeg ikke let. Jeg er hjertelig en programmør, og da jeg først begyndte at skrive på nettet, kunne jeg have kodet en webside fra bunden uden virkelig at svække en sved. Stadig havde jeg meget at lære, når det kom til at bruge HTML til artikelformatering. I dag vil jeg gerne give nogle af de lektioner, jeg har lært i det sidste årti, over til håbefulde nye online forfattere og bloggere. Her er de syv formateringstips, vi skal kigge på tags til: citatformatering, placering af billeder, liste formatering, strukturering af overskrifter, skabelse af vægt i sætninger, placering af ikke-indgribende annoncer og kreditering kilder.
Overskrifter - Hvem har brug for dem?
Gennem årene har etiketten for ting som header tags (
, osv. osv.) er ændret. Mens den ældgamle SEO-tip til at strømme overskrifter fra store til små i hele artiklen stemmer, er der en konstant debat blandt udgivere om, hvorvidt det er bedre at bare bruge den samme headerstørrelse overalt, uanset om ting som fed skrift udgør en gyldig subheader og alle mulige andre nit-picky detaljer. Glem alt det.
Alt hvad du skal huske er, at undersøgelser tydeligt viser, at læsernes øjnemønster viser et klart F-formet mønster, som du er nødt til at drage fordel af, når du skriver.

I en øjensporingsundersøgelse udført af Nielsen Norman Group, forskere fandt, at på Internettet, læserne først læste vandret på toppen af siden et par gange, og derefter scanne de ned på venstre side af siden. Det, denne undersøgelse afslører, er, at læsere vil bruge overskrifter som et værktøj til at identificere det indhold, der er vigtigt for dem. Så hvis du interesserer dig for at give det, som dine læsere ønsker, betyder det ikke, om du bestiller overskrifter fra store til små, lige så meget som at udfylde overskrifter med informative ord der faktisk fortæller læserne, hvad sektionen handler om, og placerer dem jævnt i hele artiklen for at organisere det godt.
Du tror måske, at du er vittig og kreativ med disse overskrifter, men hvis du ikke beskriver sektionen, gør du virkelig ingen favoriserer.
At citere eller ikke at citere
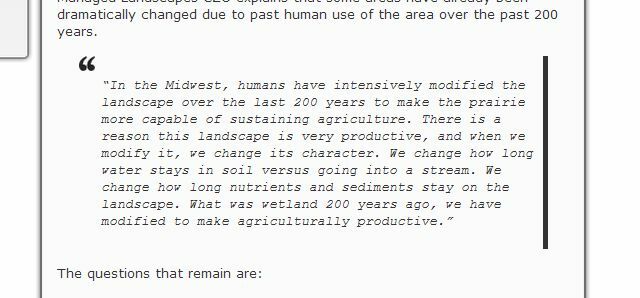
Hænder ned største mærke opfundet, efter min mening, er
tag. Årsagen til at jeg elsker det er på grund af den seje styling, den tilbyder blogejere. Uanset hvilket WordPress- eller Blogger-tema, du bruger, er oddsene temmelig gode, at det behandlertag anderledes. Hver tema-designer har sin idé om, hvad der skal gå i CSS-styling af citater i artikler. Pointen er, at dette giver dig muligheden for at bryde indholdet af din artikel op på en måde, der glæder øjet og får folk til at læse citatet.
Hvis du skriver til en klient, skal du spørge dem, om det er okay for dig at bruge tagget, og hvis de tillader det, skal du under alle omstændigheder bruge det.

Et tip til brug
i dine artikler: overdriv ikke. Et eller to korte citater i en artikel, der er omkring 800 til 1000 ord, er mere end nok. Det giver ikke kun muligheden for at give øjet en pause fra afsnit, men det giver dig mulighed for at få citater fra eksperter udenfor, hvilket yderligere styrker troværdigheden af din artikel. Du kan ikke tabe.
Sådan bruges billeder
En anden ting, som Nielsen's online læser-varmekort afslørede: folk har en tendens til at blive hængende på billeder, når de læser en artikel online. Endvidere tegnes øjnene til det næste billede. Dette giver dig en meget stærk psykologisk måde at få folk til at læse videre i din artikel. Plus, meget som en
, billeder bryder indholdet op og giver læserens øje en pause.
Selvfølgelig anvender MakeUseOf brugen af pæne, store billeder - ideel til den slags tekniske hjælpeartikler, der findes på et websted som dette.

Du vil bemærke, at billederne er placeret lige langt fra hinanden, så at når du har rullet lidt, er øjet opmærksom på, at der kommer et andet billede nedenfor. Det er ikke noget, der kun er gjort for den psykologiske virkning af at trække blikket ned ad artiklen - det giver bare en meget sjovere læsning og en bedre udseende artikel.
Med det sagt, hvis den blog eller det websted, du skriver til, ikke har fast ejendom på siden til store billeder i fuld bredde som dette, skal du i det mindste bruge små billeder, der er justeret til venstre eller højre i hele genstand. Når jeg gør dette på min egen blog, kan jeg faktisk godt lide at skifte fra venstre mod højre bare for at ændre tingene, når artiklen flyder ned på siden.

Tilpasning af billeder med teksten, der svøber rundt som dette, er normalt bare et simpelt spørgsmål om at indstille justeringsklassen til “højre” eller “venstre” i tag, men tjek altid med den blog eller webstedsejer, du skriver til, for at finde ud af, om der er nogen CSS-styling, der bruger noget som det, der kaldes "float" -ejendommen til at udføre justeringer. Der kan være en specifik syntaks, du skal bruge til at justere billeder som denne, afhængigt af CSS-styling, så tag dig tid til at spørge designeren. Det er værd at gøre det, og det giver en meget mere attraktiv artikel.
Lav en liste og kontroller den to gange
Som Tina detaljerede i sin artikel om HTML-tags Top 11 HTML-tags Hver blogger og websteejer skal videWorld wide web kender mange sprog og er kodet på flere forskellige sprog. Det ene sprog, der dog findes overalt og har eksisteret siden opfindelsen af websider, er ... Læs mere , er der to typer lister, du formaterer i HTML, det bestilte listetag
- og det uordnede listetag
- . Den første sætter numre foran listen, den anden sætter prikker. Du kan se syntaks i Tinas artikel, men hvornår er det nøjagtigt at bruge det ene eller det andet - eller endda bruge en liste overhovedet?
Først og fremmest er lister endnu en god måde at nedbryde monotanien af lige afsnit ved at holde læseren interesseret, og igen tegne øjet til en hurtig liste over emner, der kan scannes smukt let. Den tommelfingerregel, som jeg bruger, er, om elementerne skal tælles på en eller anden måde. Hvis de gør det, skal du bruge en nummereret liste. Ellers skal du bruge unummereret.

Det lyder enkelt, men nogle gange er der en grå linje. F.eks. Ville det at kræve en liste uden numre at angive årsager til, at brug af et trådløst netværk være usikkert, fordi det virkelig betyder ikke noget, hvor mange der er - det er bare grunde. På den anden side, når du giver trin i en proces eller en procedure, hvor rækkefølgen af listen er vigtig, giver tallene mening. Brug ikke numre, hvis du ikke behøver det, fordi de kan gøre din liste akavet. Punktliste kan gå meget langt i retning af at forbedre layoutet til din artikel - så det er en meget god ide at have mindst en, hvis det er passende til emnet.
Fed og kursiv er udviklet
Det plejede at være, at fet tekst var vejen at gå, når du ville fremhæve en sætning eller et punkt i en sætning. Dette spredte sig med de forfærdelige webstedsdesign i 90'erne, hvor websteder, der forsøger at sælge ting, ville dristige og ændre skriftstørrelsen på forskellige ord for på en eller anden måde ubevidst at få dig til at fokusere på disse pengeord eller noget... Jeg don ' ved det ikke. Men jeg ved, at når blogging først blev så populær, og overskrifter begyndte at danne strukturen for dette indhold, gav fed skrift ikke længere mening at understrege noget. I bedste fald er det bedre brugt som en måde at omdanne tekst til den mindste størrelse overskrift - hvilket masser af blogs derude gør.
I gamle dage var det dristige tag , og mange mennesker bruger det fortsat uvidende om, at internettet er gået videre til det mere moderne tag af , eller CSS-syntaks af tekst.
Ligeledes plejede alle at bruge for alt kursiv, mens metoden til at understrege tekst i kursiv i dag er at bruge tag. Dette er virkelig den ideelle måde at lægge vægt på et ord eller en sætning. Det fungerer godt og ser rent og professionelt ud, når det gøres i moderation.
Ikke-indtrængende annoncer
Hvordan du placerer en annonce i din artikel kan virkelig gøre forskellen, når det kommer til at ikke miste dine læsere på grund af den. Virkelig er mange læsere vant til ideen om annoncer, og hvorfor de er nødvendige for at betale for indhold, men hvad irriterer læsere og drev dem væk (eller tvinger dem til at bruge disse forfærdelige annonceblokkere) er annoncer, der pop-up, blokerer tekst eller er camoufleret til at ligne en del af en genstand. Gør det ikke.
Brug i stedet annoncer med klare rammer, og brug CSS-"float" -metoden til at få tekst omviklet omkring den (medmindre du lægger den i sidebjælken). Sådan ser det ud:
src =” http://pagead2.googlesyndication.com/pagead/show_ads.js”>
Float: højre; placerer den i teksten, hvor du har brug for, og du kan automatisere dette i WordPress af ved hjælp af skabeloner Sådan bruges en Wordpress-indholdsskabelon til at skrive hurtigereWordpress er en strålende opfindelse og har gjort det muligt for flere og flere mennesker at have fantastiske websteder med smukke temaer. Der er dog stadig spørgsmålet om indholdsområdet, som stadig har brug for ... Læs mere som jeg har beskrevet i tidligere artikler. Dette fjerner behovet for at placere annoncen i hver enkelt artikel. Som du kan se, er annoncen stor nok til at tiltrække opmærksomhed, men den er ikke kamufleret eller blokerer for nogen tekst, så hvis læserne ønsker, kan de bare ignorere den og læse videre. Intet problem.

Det værste, du kan gøre med dine artikler, er at overdrive med annoncer og slukke læsere (og i mange tilfælde behøver du måske ikke engang at bekymre dig om annoncer, som hvis du skriver til en klient). Som din egen blogejer er det imidlertid disse slags ting, du skal overveje, når du skriver artikler på dit websted, og disse grundlæggende tip til annonceformatering kan gøre en stor forskel med, hvordan din annonce er opfattes.
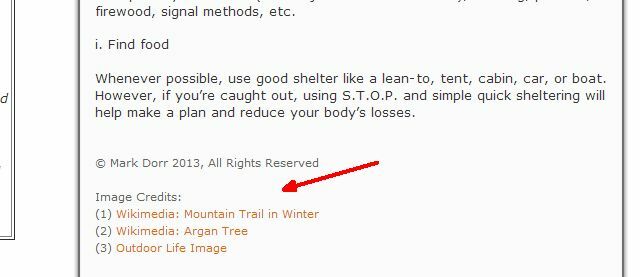
Krediteringskilder
Det værste ved Internettet lige nu er virkelig det indholdstyveri, der finder sted - og jeg taler ikke kun om lowlife's, der skraber nettet efter indhold og kopierer det til deres egne spam-websteder af lav kvalitet, der kun er oprettet til Google Trafik. Nej, selv de største og mest populære websteder - både store blogs og nyhedsmedier - har en meget dårlig vane med stjæle nyheder og "scoops" fra mindre bloggere og websteder, tilføje et par ekstra citater og hævde ideen som deres egen. Det er forfærdeligt og temmelig uetisk, men det sker. Det betyder ikke, at du skal følge efter. Det giver faktisk mening citerer kilder af høj kvalitet RefDot: Gør citerende kilder fra Internettet let Læs mere at sikkerhedskopiere artikelkrav ville få dit websted identificeret som en kvalitetskilde af pålidelig information. Det er SEO-guld lige der.

Du ønsker dog heller ikke, at denne tekst skal fremstå som vigtigt indhold under sidefoden til din artikel. En fælles tilgang til citerer historiekilder RefDot: Gør citerende kilder fra Internettet let Læs mere eller billedkilder ved sidefoden på en artikel er at bruge tag, der tvinger skrifttypen en størrelse ned. Det er en fantastisk måde at formatere copyright-oplysninger, juridiske kommentarer og kreditter. Det giver de nødvendige oplysninger, men distraherer ikke fra selve konklusionen af selve artiklen.
Tipene ovenfor er selvfølgelig de grundlæggende basics, som enhver online forfatter bør lære, men hvis du er interesseret i at grave dybere, er der masser af ressourcer. Tjek min artikel med nogle gode websteder, hvor du kan Lær HTML-kode 8 bedste websteder til HTML-kodningseksempler af kvalitetDer er nogle fantastiske websteder, der tilbyder godt designede og nyttige HTML-kodningseksempler og tutorials. Her er otte af vores favoritter. Læs mere . Tina har også detaljeret nogle yderligere, nyttige HTML-effekter 8 seje HTML-effekter, som enhver kan tilføje til deres webstedDu behøver ikke at kende CSS eller PHP for at opbygge et fancy sted. Brug disse seje HTML-tricks til at generere fantastiske effekter. Læs mere du kan føje til dit websted. Hvis du virkelig vil blive skør, er der også ressourcer derude til lær CSS Top 5 steder at lære CSS online Læs mere såvel.
Den enkle sandhed er, at skrivning online kræver mere end kun den kreativitet, der kræves for at skrive noget til en trykt publikation. Internetpublikation betyder, at du ikke blot skal forstå de grundlæggende koder bag websteder, men også hvornår og hvorfor du skal gøre brug af dem.
Ryan har en BSc-grad i elektroteknik. Han har arbejdet 13 år inden for automatisering, 5 år inden for it, og er nu en applikationsingeniør. En tidligere administrerende redaktør for MakeUseOf, han har talt på nationale konferencer om datavisualisering og har været vist på nationalt tv og radio.
