Reklame
 Jeg har været lang tid bruger af Mac-teksteditoren, MarsEdit til skrivning og bogføring af blogindlæg til WordPress. Faktisk ville jeg falde på mine knæ i tårer, hvis jeg skulle bruge online WordPress-editor til at skrive indlæg. Mens MarsEdit stort set gør alt hvad jeg har brug for, kaldes en ny Mac-editor PixelPumper ser ud som et meget stilfuldt alternativ, der fås gratis i Mac App Store [Ikke længere tilgængelig].
Jeg har været lang tid bruger af Mac-teksteditoren, MarsEdit til skrivning og bogføring af blogindlæg til WordPress. Faktisk ville jeg falde på mine knæ i tårer, hvis jeg skulle bruge online WordPress-editor til at skrive indlæg. Mens MarsEdit stort set gør alt hvad jeg har brug for, kaldes en ny Mac-editor PixelPumper ser ud som et meget stilfuldt alternativ, der fås gratis i Mac App Store [Ikke længere tilgængelig].
Ligner et par andre WordPress-redaktører som BlueGriffon BlueGriffon: En multi-platform WYSIWYG HTML EditorDer er flere grunde til, at folk næppe bruger desktopwebbuildere - der er kun et par af dem tilgængelige, de gode er for dyre, og selve processen med at opbygge web er ikke ... Læs mere , PixelPumper giver dig mulighed for at komponere, redigere og sende blogindlæg til din eksisterende WordPress-blog. Editoren er også nyttig til at få dine indlæg gemt offline på din Mac eller planlægge dem til upload når som helst du vælger. Med PixelPumper kan du arbejde på udkast til blogindlæg og administrere dem uden at skulle logge ind på din WordPress-konto. PixelPumper kræver Mountain Lion 10.8.2 eller nyere.
Hovedtræk
For at komme i gang med PixelPumper skal du blot tilføje din WordPress URL, brugernavn og adgangskode. Derfra vil teksteditoren downloade dine tidligere blogindlæg, inklusive dine eksisterende kategorier og tags, og den konfigureres automatisk til et nyt indlæg.

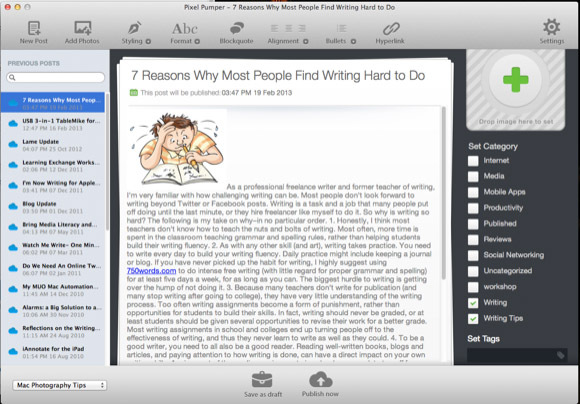
PixelPumper fungerer udelukkende med en WYSIWYG-editor, hvilket betyder, at den tekst, du skriver, og typografier og fotos du føjer til dine indlæg er stort set, hvordan dine indlæg vises, når du uploader dem til din WordPress-blog websted. Dette er godt for forfattere og brugere, der ikke kan lide at rodde rundt med HTML-kode, men det kan være en ulempe for brugere, der gerne vil redigere rå HTML offline.
Som med WordPress-teksteditoren inkluderer PixelPumper menupunkter til tilføjelse af overskrifter, stilformater (f.eks. Fed skrift, kursiv, understregning), blokquotes, tekstjustering, kugler og hyperlinks. Disse menupunkter er let tilgængelige (selvom applikationer ikke inkluderer tastaturgenveje til disse elementer), og i modsætning til online WordPress-editoren, behøver du ikke at rulle op og ned på en browserside for at komme til disse nødvendige værktøjer.

Tilføjelse af fotos til dine indlæg i PixelPumper ligner noget at tilføje dem i WordPress. Du klikker på Tilføj fotos menupunkt, og vælg et billede i din Mac Finder. Når billedet er importeret, skal du klikke på det, og der vises en pop op-menu, så du kan vælge størrelsen og justeringen af fotoet.
Ud over fuld bredde tilbyder PixelPumper to andre muligheder for at ændre størrelsen på fotos - enten 1/3 af størrelsen på den originale størrelse, eller du kan indtaste en fast pixelstørrelse. Den sidstnævnte mulighed var buggy for mig, men udvikleren skrev og fortalte mig, at de løser den og foretager forbedringer for at give brugerne mere kontrol.

I området Indstillinger (Billeder) i PixelPumper kan du indstille den standardstørrelse, du gerne vil have, at billeder skal vises, når de er indstillet til fuld bredde for dine blogindlæg. Du kan også vælge at få dine billeder uploadet på netværksopløsningsdisplay. Denne indstilling vil dog resultere i en lidt længere downloadtid for dine blogindlæg, der inkluderer billeder i høj opløsning.
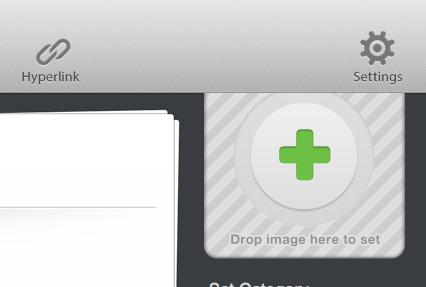
PixelPumper gør det nemt at tilføje et fremhævet billede til dit blogindlæg. Du trækker blot billedet til feltet Featured Image, og PixelPumper ændrer automatisk størrelse og forbereder det til upload.

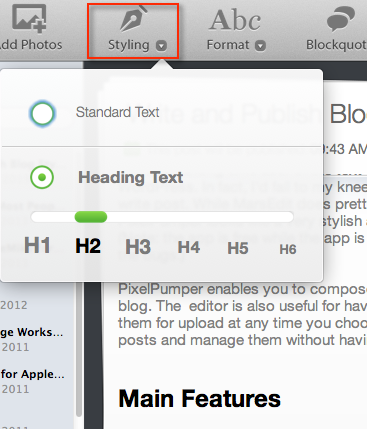
Anvendelse af stilarter til tekst i PixelPumper fungerer også på lignende måde som WordPress-editoren. Du vælger teksten og vælger derefter den stil, du vil anvende på den. For at anvende Header Text, skal du for eksempel vælge en undertitel og derefter klikke på Styling knap. Vælg H1, H2,… header tag derfra ved at skubbe den grønne knap hen til det relevante overskrift. Du fjerner en anvendt overskrift ved at markere teksten igen og klikke på Standard tekst mulighed.

I modsætning til med MarsEdit, kan du ikke konfigurere kategorier til dine blogindlæg inden for PixelPumper. Opsætningen skal udføres på din online WordPress-konto. Derfra vil PixelPumper downloade dine kategorier, så du kan anvende dem samt indstille tags til dine blogindlæg.
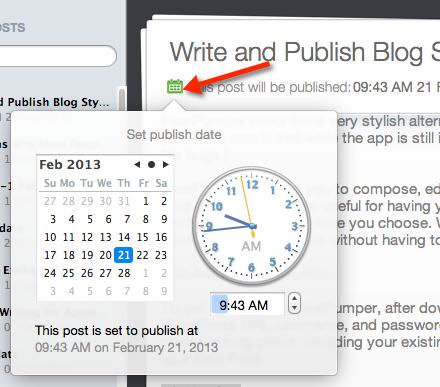
Du kan gemme kladder til dine blogindlæg i PixelPumper og vende tilbage til dem senere, og når de er klar, kan du uploade dem direkte til dit WordPress-blogsted. Du kan også klikke på den lille grønne skema-knap under titlen på et blogindlæg og indstille en dag og et tidspunkt for, hvornår du vil have et indlæg uploadet. Desværre tillader PixelPumper ikke dig at uploade blogindlæg som kladder, og det gemmer heller ikke dine kladder automatisk, som er to nyttige funktioner i MarsEdit.

I sin første udgivelse mangler PixelPumper muligvis et par vigtige funktioner, men stilen og den relative enkelheden i dens brugerflade gør det svært at ignorere, især for Mac-brugere, der ikke har brug for meget avanceret funktioner. Og i modsætning til flere alternative tekstredaktører til Windows-brugere 4 alternativer til Windows Live Writer til bloggingMicrosoft annoncerede for nylig afslutningen af Windows Live-mærket. Som svar på bekymringer siger alt Microsoft om Windows Live Writer, at det "fungerer godt på Windows 8" - ikke om udvikling er ... Læs mere , PixelPumper er en af få til Mac.
Men lad os vide, hvad du synes om PixelPumper. Hvilke funktioner vil du gerne have tilføjet?
Bakari er freelance skribent og fotograf. Han er en langvarig Mac-bruger, jazzmusikfan og familie mand.