Reklame
I løbet af årene har vi talt meget om skrifttyper. Vi har set, hvordan vi gør det oprette skrifttyper 2 gratis værktøjer til at lave din egen tekstskrift Læs mere ; hvordan man downloader nogle gratis skrifttyper De 8 bedste gratis fontwebsteder til gratis skrifttyper onlineIkke alle har råd til en licenseret font. Disse websteder hjælper dig med at finde den perfekte gratis skrifttype til dit næste projekt. Læs mere ; og vi har også undersøgt, hvad verden synes om skrifttyper ved hjælp af en afstemning. Men vi har aldrig helt sat os ned og talt om den første ting, vi laver med skrifttyper - sammenlign dem og se, hvilken der passer lige til vores brug.
Jeg bruger udtrykket 'font' her, fordi det er det mere anvendte udtryk, selvom det nøjagtige er - skrifttype, når vi taler om dets udseende. Som typedesigner Norbert Florendo udtrykte det - skrifttype er det, du bruger, og skrifttype er hvad du ser. Semantik til side, når vi forsøger at vælge en skrifttype, gør vi en hel del sammenligning mellem de forskellige skrifttyper, der er tilgængelige for os. Her er syv værktøjer, der kan hjælpe dig med at vælge den rigtige skrifttype til dit arbejde.

Online-fontapplikationen er primært designet til webdesignere, der bruger meget tid på at få den rigtige skærmtype. Værktøjet giver dig ikke kun mulighed for at vælge skrifttyper fra forskellige lister (websikker liste; Windows-liste; Mac-liste; Google-liste), men giver dig også et par dropdowns at lege med og ændre fontegenskaber. Du kan indtaste din egen eksempeltekst og også lege med farven.
Du kan også vælge en række andre skrifttyper, der muligvis ikke er der på disse lister. Du kan eksperimentere på eksempelteksten ved at sammenligne tre forskellige skrifttyper ad gangen eller vælge en skrifttype og tilpasse egenskaberne i de tre kolonner. Den glatte applikation giver dig en nyttig visning side om side.

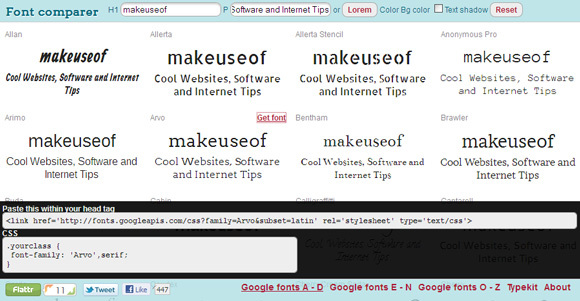
Dette er et andet dynamisk sammenligningsværktøj, der giver dig mulighed for at sammenligne forskellige webskrifter med et øjeblik. Valget af skrifttyper kommer fra Googles skrifttypekatalog og TypeKit. Du kan indtaste din egen tekst og se, hvordan skrifttyperne ændrer udseendet på titlen og en tekstlinie. Når du finder en skrifttype, du kan lide, skal du flytte museknap over eksempelteksten for at få vist “Hent skrifttype” -linket. Klik på dette link, og CSS for den skrifttype vises i en ramme ved foden af websiden. Du kan kopiere-indsætte koden på din egen webside HTML-kode.

Font Tester er ikke så visuelt behageligt som den første web-app på vores liste, men der nægter ikke dens brugbarhed, da det kommer med et par flere indstillinger, der giver dig mulighed for at forhåndsvise og vælge den rigtige skrifttype. Du kan bruge skriftsammenligning og tjek tre stilarter side om side. Du kan bruge standardteksten eller igen indtaste din egen. Spil derefter med CSS-egenskaber (alle fontrelaterede er inkluderet) for at få det rigtige look, du ønsker til dit webdesign. En farvevælger giver dig mulighed for at finjustere udseendet yderligere. Der er også et karakterkort, som du kan bruge til hurtigt at finde den matchende HTML-enhed for et bestemt tegn.
Designer Plaything

Eksperimenter med forskellige skrifttyper og farvekombinationer på dette online værktøj. Juster teksten, der vedrører kropskopiering og overskrifter, og leg med baggrunden og kropstekstfarverne. Plusset er, at du får en øjeblikkelig feedback om, hvorvidt din valgte kombination er i overensstemmelse med World Wide Web Consortium (W3C) anbefalinger.
Du kan indstille bredden på prøveemnet sammen med længden på artiklen og afsnittene. Design til forskellige miljøer hjælpes også med den øjeblikkelige anbefaling om farvekontrast og lysstyrke fra både W3C og Hewlett Packard.

Dette font sammenligningsværktøj er en eksperimentel, men interessant anvendelse af HTML5. Derfor fungerer det kun i browsere, der understøtter den nye standard. Lige nu er det Firefox 3.6 og nyere. Du kan blot trække og slippe enhver truetype (ttf), opentype (otf), skalerbar vektorgrafik (svg) eller Web Open Fontformat (WOFF) skrifttyper fra skrivebordet til venstre bjælke, og det ændrer skrifttypefamilien på tekst. Standardteksten kan redigeres for at inkludere din egen. Du kan vælge skrifttyperne på venstre panel og se ændringerne.
Indtil videre har vi set på fem online webapps, der lader os forhåndsvise og vælge den rigtige skrifttype. Hvis du i stedet leder efter et desktop freeware, skal du tage en chance med FontViewOK 5 værktøjer til at sammenligne skrifttyper og vælge den rigtige skrifttype til dit arbejdeSkrifttyper og skrifttyper findes overalt omkring os. Hvis du er en webdesigner, skal du nøje vælge dem. Når vi forsøger at vælge en skrifttype, gør vi en hel del sammenligning mellem ... Læs mere (Ver.2.15). Det er en kun Windows-app, og som vores korte gennemgang fortæller dig, er det enklere end de webapps, vi har dækket ovenfor.
Er du en webdesigner, der har brug for et værktøj til sammenligning af font i sit værktøj til webdesign? Hvilke er de andre fontrelaterede apps, du gerne vil anbefale?
Billedkredit: Shutterstock
Saikat Basu er viceaditor for Internet, Windows og produktivitet. Efter at have fjernet smagen fra en MBA og en ti år lang marketingkarriere, brænder han nu for at hjælpe andre med at forbedre deres historiefortællingsevner. Han kigger efter den manglende Oxford-komma og hader dårlige skærmbilleder. Men idéer til fotografering, Photoshop og produktivitet beroliger hans sjæl.