Reklame
Langsom indlæsningshastighed er en af hovedårsagerne til, at dit websted ikke får de hits, det fortjener.
Da publikum er opmærksomme på alle tidspunkter, er her nogle af de bedste tip til at fremskynde dit websted for at sikre, at dine besøgende holder sig rundt.
1. Reducer den aktuelle størrelse på dit websted

Hvis dit websted indlæses langsommere end tre sekunder, vil folk sandsynligvis opgive det, også før hjemmesiden indlæses. Brug af forkert format til dine billeder kan let oppustes dit websted og ødelægge en ellers stor browsingoplevelse.
Over 70% af mobile websider er over 1 MB, og 12% er over 4 MB! Husk, at det tager syv sekunder at hente 1,5 MB på en god 3G-forbindelse. Den bedste praksis er at holde hver side under 0,5MB.
Lære forskellen mellem JPG, PNG og GIF, og sørg for, at du bruger den opløsning, du har brug for.
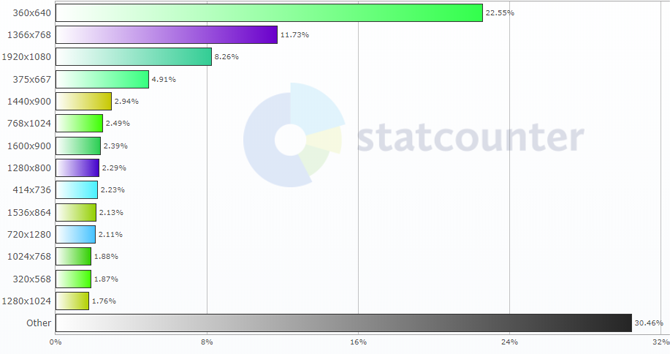
Ifølge GlobalStats, dette er de mest anvendte skærmopløsninger for 2018:
- 22,55% bruger en opløsning på 360 x 640 (Mobil)
- 11,73% bruger en opløsning på 1366 x 768
- 8,26% bruger en opløsning på 1920 x 1080
- 4,91% bruger en opløsning på 375 x 667 (Mobil)
- 2,94% bruger en opløsning på 1440 x 900
Dette er over 50% af alle brugere, så overvej dette, når du tilføjer fotos til dit websted.
2. Design dit websted til mobil
Ifølge undersøgelser foretaget af Google sidste år på mobilsidens hastighed:
Den gennemsnitlige tid det tager at indlæse en mobil landingsside fuldt ud er 22 sekunder ifølge en ny analyse. Alligevel forlader 53% af de mobile besøgende en side, der tager længere end tre sekunder at indlæse. Det er et stort problem.
Over 75% af mobilwebsteder tager 10 sekunder eller mere at indlæse over 3G. Godt over halvdelen af al trafik foregår via mobile enheder, og det vil sandsynligvis ikke gå ned. Så hold et lille webstedets fodaftryk for at gøre mobile internetbrugere glade og sørge for, at de holder sig rundt!
Hvis du bruger et CMS som WordPress, Joomla eller Drupal Drupal vs. Wordpress: Hvad er det bedste Open Source CMS?Planlægger du at oprette et websted, men kan ikke vælge den rigtige open source CMS? Her er, hvordan du vælger mellem WordPress og Drupal. Læs mere , er der plugins, der hjælper med at gøre dit websted mere mobilvenligt.
Alternativt kan du bruge værktøjer som bMobilized eller Duda Mobile at konvertere dit desktopwebsted til mobil. Når det er sagt, er det ofte bedst at designe et separat websted for at sikre den bedste oplevelse for dine mobilbrugere.
Du bør også overveje at tilbyde en forenklet version af dit websted ved hjælp af Accelerated Mobile Pages (AMP) -projekt. Brug af AMP-sider forbedrer sidehastighedshastigheden på mobilen. Der er strenge retningslinjer for JavaScript og CSS, men fordelene er målbare.
Uanset hvilken rute du beslutter at gå ned, skal du sørge for, at din mobilwebsite er en let indstilling. Og prøv at holde dig under 0,5MB-anbefalingen pr. Side.
3. Sørg for, at dit websted er minimeret
Hvis du skriver dit eget websted fra bunden, rediger det regelmæssigt. Når dit projekt udvikler sig, lærer du sandsynligvis mere effektive måder at gøre ting på, så sørg for at gå gennem din kode, når du forbedrer.
Komprimer og kombiner din CSS, HTML og JavaScript. Hvis du f.eks. Bruger et CDN som Cloudflare, er der en specifik fane til hastighedsforbedringer, hvor den første mulighed er Auto Minify. Hvis du bruger en webstedsbygger (som Squarespace eller Weebly), er dette sandsynligvis gjort for dig som standard.

Sørg for at teste dit websted, når du har aktiveret noget, der kombinerer eller minimerer dit websteds ressourcer. Eksperimenter med de forskellige indstillinger for at se, hvad der er bedst for dit websted, da nogle funktioner kan bryde med Minify aktiveret.
4. Undgå indlæsning af scripts, når det ikke er nødvendigt
At skulle indlæse flere JavaScript-filer, før de er nødvendige, vil unødvendigt bremse hastigheden på hele siden. Undgå indlæsning af scripts fra tredjepartsservere, hvis du kan.
Hvis du anmoder om disse, vil du reducere din læshastighed yderligere og kan potentielt udgøre en sikkerhedsrisiko. Opbevar dem på dit websteds server, når det er muligt.
Du kan bruge udsætte eller async at udsætte indlæsningen af specifikke JavaScript-filer for at reducere belastningen på besøgende's enheder og forbedre indlæsningshastigheden på dine sider. Alternativt kan du gøre det for små scripts inline JavaScript direkte i HTML-dokumentet.
Async vil fortælle browseren at fortsætte med at analysere HTML på samme tid som JavaScript-filerne downloades. Pausen sker derefter, når filen er downloadet fuldt ud.
I mellemtiden vil udsættelse bede browseren om at udføre JavaScript-filer efter browseren er færdig med at analysere hele HTML-dokumentet.
En browser vil som standard sætte parsing på HTML-filer på pause, mens alle JavaScript-filer hentes og udføres.
Inlineline af JavaScript i HTML-dokumentet hjælper ved at reducere antallet af filer, som en browser skal downloade, før en side vises. Du kan inline JavaScript ved at tilføje indholdet af en ekstern JavaScript-fil mellem script-tags.
Du kan sikkert bruge udsættelse og async i Google Analytics, Facebook Pixel og andre analyse- og fejlrapporteringsværktøjer uden at påvirke sidens funktionalitet.
Til sidst skal du overveje, om sporingskoder, analyse, ekstra funktioner og annoncer, du har vist på dit websted, er nødvendige. Brug mere letvægtsindstillinger, når det er muligt, og skrab dem, hvis de ikke tilføjer noget af værdi for dig eller dine besøgende.
5. Brug cache og et CDN

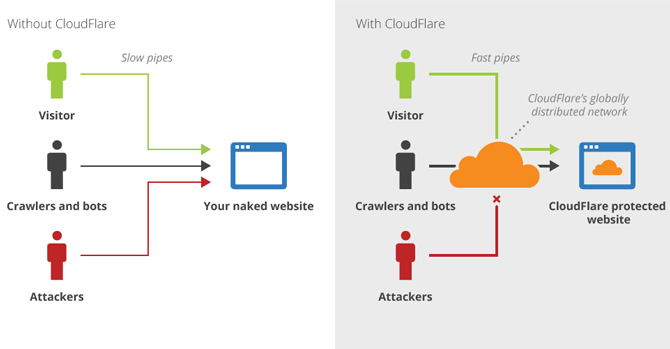
Et Content Delivery Network (CDN) kopierer dit websted til servere over hele verden og reducerer datatidens rejsetid ved at forbinde besøgende til en server geografisk tættere på dem. Statisk indhold vil også blive cache og leveret af CDN's servere.
CloudFlare er sandsynligvis det CDN, du kender bedst, men Akamai og Amazon CloudFront er veletablerede alternativer.
Sørg for, at du også udnyt cache-browser Sådan kompromitterer din browser dit privatlivDin webbrowser afslører masser af oplysninger om, hvem du er, hvor du går, og hvad du kan lide. Her er de detaljer, det lækker, når du går online. Læs mere at forbedre indlæsningshastigheden på dit websted for gentagne besøgende. Browser-cache fungerer ved at downloade disse filer fra serveren til brugerens enhed.
På yderligere sidevisninger eller besøg indlæses disse filer lokalt fra brugerens enhed i stedet for at anmode om dem fra den eksterne server (afhængigt af udløbsdatoen for filerne).
6. Slip af ikke-essentielle plugins
Plugins skal kun bruges, når det er nødvendigt. Dette gælder, uanset om du bruger Wix, Weebly, WordPress eller Squarespace Squarespace vs. WordPress: Hvilken er den rigtige for dig?WordPress og Squarespace er de to største navne inden for bygning af websteder. Her er hvad du har brug for at vide for at bestemme mellem de to. Læs mere eller noget andet. Alle funktioner, du kan gøre ved at tilføje enkel CSS snarere end et plugin, skal du gøre. Brug kodeinjektion på Squarespace, brug CSS Customizer i WordPress , og Tilpasset CSS på Wix.
Plugins kan forårsage en høj CPU- eller hukommelsesbelastning på din server, og dette kan bremse eller endda forhindre dit websted i at indlæses.
Hvis du bruger WordPress, er det sandsynligt, at du ikke bruger alle dets indbyggede funktioner. Deaktiver disse med et plugin-lignende Clearfy.
Overvej altid de plugins, du bruger. Hvis du bruger få funktioner i plugins som JetPack, kan du overveje at fjerne dem helt og erstatte dem med mere lette plugins, der gør det samme job.
7. Serverindstillinger for at fremskynde dit websted
Serverforsinkelse vil have en stor negativ indvirkning på din sidehastighed og din PageRank.
Google anbefaler, at Time to First Byte (TTFB) er 1,3 sekunder eller mindre. Dette er den længste forsinkelse, før en enhed begynder at downloade en side efter først at have kontaktet serveren. Når det er sagt, har den gennemsnitlige side en TTFB på over 2 sekunder, godt over deres anbefaling.
Delte værter er normalt årsagen til dette, men der er nogle indstillinger, du kan konfigurere til at forbedre din server-responstid.
- Brug den seneste version af PHP, som dit websted er kompatibelt med. Den seneste version (PHP 7.2) har massive hastighedsforbedringer.
- Tænd for "Keep-Alive"
- Aktivér HTTP / 2
- Udnyt HTTP Strict Transport Security (HSTS)
- Indstil dine sikkerhedskopier til at afsluttes om natten
Hvis dit websted er oprettet i WordPress, skal du sørge for at bruge en vært, der er specialiseret i WordPress-hosting, som Bluehost. Dette sikrer, at serverindstillingerne er konfigureret specifikt til WordPress-ydeevne.
Færdig tilpasning? Test nu dit websted

Nu hvor du kender den ideelle sideindlæsningstid, størrelse og Time to First Byte (TTFB), som du skal sigte mod, hvordan ved du, hvad din er?
Her er nogle af vores foretrukne onlineværktøjer til at teste dit websted:
- varvy.com: disse værktøjer tester hastigheden og ydeevnen på dit skrivebord og din mobil og giver dig værdifulde guider til, hvordan du forbedrer dit websted
- Google PageSpeed Insight: for nylig opdateret, Google PageSpeed-værktøjet tester din hastighed og giver dig forbedringsforslag
- GTmetrix: et godt værktøj med handlingsfulde råd
- WebPageTest: test dit websted på forskellige enheder, operativsystemer og placeringer
- Pingdom: et meget populært værktøj, der ligner WebPageTest med en pænere grænseflade
Du kan teste dit mobilwebsted med linkene ovenfor og også ThinkWithGoogle Mobile Test (drevet af WebPageTest). Resultaterne giver dig specifikke tip til, hvad du kan forbedre, med en estimeret reduktion af lastetid, hvis du følger tipene.
De anbefalede bedste fremgangsmåder ændres konstant, så kontroller regelmæssigt din sides hastighed, mens du foretager forbedringer.
For endnu mere værdifuld indsigt i, hvordan dit websted fungerer, skal du huske at verificer dit domæne på Google og Bing. De 5 vigtigste fordele ved at verificere dit domæne på Google og BingHvis du har dit eget websted, skal du her verificere dit domæne på Google og Bing med deres webmasterværktøjer. Læs mere
Hver dag er en skoledag. Bernt er en drømmer og grøn teknologientusiast med ambitioner om at redde verden med en insektgård. Han er en mangeårig teknisk supportmedarbejder og WordPress-builder, der for nylig er begyndt at dyppe fødderne med at skrive. Bernt er en stor fan af Googles økosystem og bruger overkommelig tech til at gøre livets admin-opgaver...


