Et af de største buzzwords i online designverdenen i de sidste to eller tre år skal være 'Responsive'. Med ankomsten af browsing på alt fra en 4 tommer smartphoneskærm til en 27 tommer skærm, det kan være vanskeligt at sikre, at dit websted eller din blog ser godt ud uanset hvad. Derfor er et responsivt design vigtigt, fordi det automatisk kan registrere, hvilken enhed du bruger til at få adgang til webstedet, og justere det, så det passer til størrelsen på din skærm.
Selvom du kan designe hele dit websted, så det er lydhør, når du integrerer eksternt indhold, justeres det ikke nødvendigvis sig selv, så det passer til den skærm eller enhed, som dine webstedsbesøgende bruger. Websteder, der ikke leverer integreret responsivt indhold, inkluderer giganter som YouTube og Instagram, men du kan bruge en tjeneste som Integrer responsivt at omdanne dette indhold til lydhør indbyggede.
Historien om responsivt webdesign
Udtrykket responsiv webdesign stammer kun tilbage til 2010, da det blev opfundet af designer Ethan Marcotte i en artikel om En liste bortset fra. Han skrev:
”Vi kan designe for en optimal visningsoplevelse, men integrere standardbaserede teknologier i vores design for at gøre dem ikke kun mere fleksible, men mere tilpasningsdygtige til de medier, der gør dem. Kort sagt, vi er nødt til at øve responsiv webdesign. ”
Nu bare tre år senere, og betydningen af responsiv webdesign har det fortsatte med at vokse, og ud over at sikre dig, at du bruger et fantastisk, responsivt design eller tema, er der en masse interessante lydhøre værktøjer, som du kan bruge til at sikre, at du leverer en helt lydhør oplevelse til dit websted besøgende.
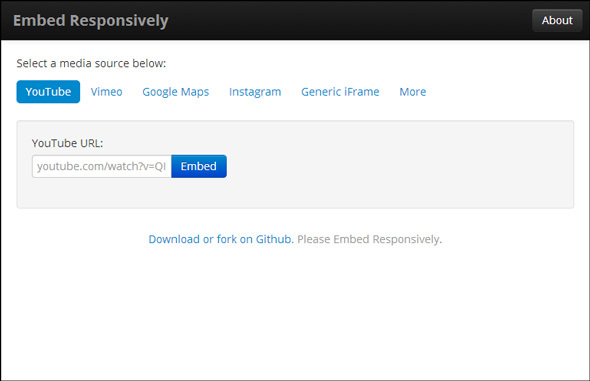
Integrer responsivt
Så mens dit tema muligvis er lydhør (som denne liste over smukke lydhøre WordPress-temaer Opret en fantastisk responsiv portefølje med en af disse gratis WordPress-temaerI disse dage er det ikke nok at have et smukt designet websted, især hvis du er en fotograf, kunstner eller grafisk designer. I disse dage, hvis dit websted ikke reagerer, er chancerne for, at du mister en betydelig del af ... Læs mere ), er der visse indlejringer, der ikke nødvendigvis tilpasser sig til at passe til størrelsen på den besøgende. Mens du kan integrere indhold fra Twitter, Storify, SoundCloud og Scribd, har de allerede gjort alt det tunge løft for dig. Så hvis du for eksempel integrerer en tweet, er indlejringen lydhør, så den ændres til at passe til den besøgende.
Der er dog et par syndere, der ikke har været i stand til at levere responsive indlejringer, så når du deler indhold fra deres websteder, tilpasser det sig automatisk til den skærm, det vises på. Det er her Integrer responsivt kommer i. Hvis du kender din vej omkring kode, kan du altid redigere kildekoden og konvertere den til en lydhør kode, men Embed Responsively gør det bare til en kopi-indsæt affære - død let!
Tjenesten ordrer i øjeblikket med Instagram, YouTube, Vimeo, Google Maps og endda med generiske iFrame-integrationer. Det er et underligt, at websteder som disse ikke kommer til at bruge lydhæmmede indlejringer; men måske er det derfor, et værktøj som Embed Responsively er kommet rundt. Du kan klikke på 'Mere' på webstedet for at se en lille liste over populære websteder, der aktuelt reagerer.
Sådan bruges tjenesten

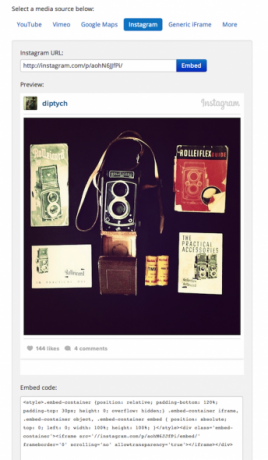
Brug af Embed Responsively kunne ikke være lettere. Alt hvad du behøver er den originale integrerede kode fra den service, du vil bruge. For at integrere en YouTube- eller Vimeo-video er alt hvad du behøver, det direkte link til videoen. Hvis du vil integrere et Instagram-billede, er det den samme ting - bare få linket til Instagram-billedet på nettet. Med Google Maps er det på den anden side lidt mere kompliceret, fordi du ikke bare kan bruge et direkte link - du er nødt til at få adgang til Google Maps indlejringskode.
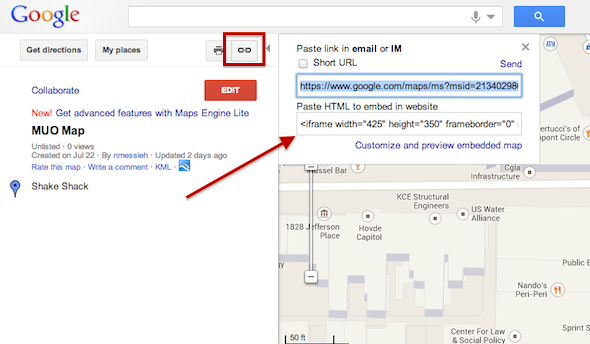
For at få integreret kode til dit Google Map skal du åbne kortet og klikke på linkknappen i øverste højre hjørne af sidebjælken. Det åbner den integrerede kode, du kan indsætte, ind i Integrer med respekt. (Hvis du stadig prøver at finde ud af, hvordan du opretter personlige kort, der skal deles med dine venner og tilhængere, skal du huske at tjekke ud vores guide til oprettelse af kort med lag Bliv kreative og lav dine egne kort med brugerdefinerede lag på de nye Google MapsMed Google, der afslører et fuldstændigt opdateret kort, der nu er tilgængeligt for alle, er det nemmere end nogensinde at oprette dine egne kort. Du kan oprette private og offentlige kort, dele kortene med bestemte personer, tilføje beskrivelser ... Læs mere .)

Når du har fået det valgte link / indlejringskode, kan du gå videre og indsætte det i vinduet Embed Responsively - bare sørg for, at du har valgt den rigtige fane. Klik på knappen "Embed", så vil webstedet generere en integreret kode, som du kan bruge på dit websted eller din blog, der vil være fuldt lydhør.

Konklusion
Det er selvfølgelig indlysende, at dit websted skal være lydhør til at begynde med, fordi det er det websted, der er indpakningen til al koden. Embed Responsively er et simpelt lille websted, der får en hel del gjort. Hvis du ser alvorligt på responsivt design og vil give dine besøgende en problemfri oplevelse, vil du føje dette websted til dit arsenal af blogværktøjer.
Hvad synes du om Embed Responsively? Fortæl os det i kommentarerne.
Billedkredit: Blank tablet via PlaceIt
Nancy er en forfatter og redaktør bosiddende i Washington DC. Hun var tidligere Mellemøsten-redaktør på The Next Web og arbejder i øjeblikket i en DC-baseret tænketank om kommunikation og social media outreach.


