I stedet for at søge efter et passende billede, der kan bruges til dit video-blogindlæg, hvorfor ikke bruge et billede fra selve videoen?
Visuelle fordele ved at have et fremhævet billede baseret på dit indlejrede videoklip
Et af de mest nyttige aspekter ved websteder med videohosting er muligheden for at integrere et yndlingsklip på dit eget websted. YouTube og Vimeo tilbyder især denne funktionalitet, og hvis du har et klip, der kan ses, i god kvalitet i dit blogindlæg, kan du tilbyde noget andet for dine læsere. Bedre er, at de vil hænge sammen på dit websted i længere tid!
Der var en tid, hvor tilføjelse af et videoklip til dit indlæg krævede, at du finder et passende billede til at ledsage det til hovedsiden af din blog, men dette er ikke længere et problem. Nu kan du bruge disse metoder til at finde og uploade et relevant, relateret billede.
Manuel optagelse af et billede fra YouTube
Den mest åbenlyse mulighed er måske at manuelt fange billedet, mens du spiller det på YouTube. Du har muligvis brug for en skærmbillede-app til at gøre dette
Snagit eller GreenShot. I senere versioner af Windows kan du bruge Snipping Tool til at indfange elementer på dit skrivebord.
Du kan derefter uploade dette snap og bruge det som dit fremhævede billede Den komplette guide til udvalgte miniaturebilleder og billedstørrelser i WordPressHer er alt hvad du har brug for at vide om billedstørrelser i WordPress og håndtering af fremhævede billeder. Læs mere , ledsager dit indlæg. Dette skal vises på din blogs startside, hvis du bruger et magasin-stillayout. Hvis du bruger WordPress og kan indstille en posttype i dit tema, vises det muligvis med et "play" -ikon overlagt for at fortælle brugerne, at det er et videoindlæg.
Miniaturebilleder venter allerede på dig på YouTube
Hvis du hellere vil gribe de miniaturer, der allerede er valgt til det klip, du bruger, er den bedste mulighed at gå til YouTube og finde dem.
YouTube har angivet en URL til dette formål:
http://img.youtube.com/vi/VIDEO_ID/#.jpg
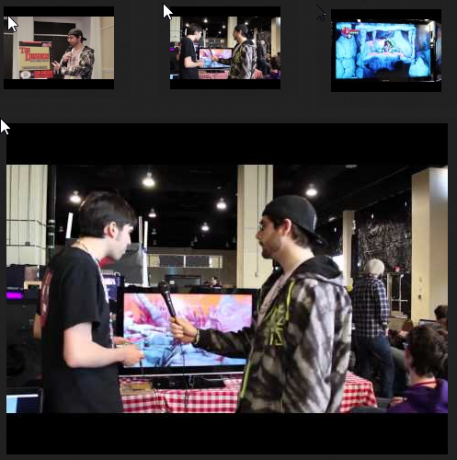
For at bruge dette skal du begynde med at erstatte VIDEO_ID med ID'et for din video, som illustreret her, ved at bruge Dave Le Clairs tur til MAGFest Classic Games con som et eksempel. Her er klippet:
Du skal ændre symbolet # til 0, 1, 2 eller 3. Den første mulighed viser et større billede, 480 × 360 eller større, afhængigt af videoens opløsning, mens valg af 1, 2 eller 3 viser et billede på 120 × 90 pixel. Du vil sandsynligvis have 0.jpg-billedet til din blog.
Her er miniaturerne, http://img.youtube.com/vi/brBIHjj3lm8/1.jpg, http://img.youtube.com/vi/brBIHjj3lm8/2.jpg og http://img.youtube.com/vi/brBIHjj3lm8/3.jpg, med det større billede, http://img.youtube.com/vi/brBIHjj3lm8/0.jpg, på bunden.

Vimeo tilbyder en lignende funktion, men det er lidt fiddly. I stedet for at indtaste en URL, der kan tilpasses, kan du prøve dette web-app. Alt hvad du skal gøre er at indtaste Vimeo-ID i feltet, klikke på Hent miniature og gem det billede, der vises.
Brug appen Video Thumbnails til WordPress
Det er dog stadig lidt langsomt at finde, gemme og uploade disse miniaturer til din blog. Hvis formål er dit formål, er der ikke meget forskel i tid mellem at finde et miniaturebillede manuelt og bruge en brugerdefineret URL.
Heldigvis er der for WordPress-bloggere et meget nyttigt plugin, du kan bruge, der understøtter YouTube, Vimeo og mange andre videotjenester. Selvom andre miniaturebilleder er tilgængelige til dette, Video Miniaturer er måske den mest populære, og med god grund. Lad os se nærmere på plugin nu.
Løs dit problem nemt med video-miniaturebilleder
I din selvhostede WordPress-blog skal du logge ind på din admin-konto og åbne Dashboard Plugins> Tilføj nyt. Brug søgeværktøjet til at finde Video Miniaturer og kontroller plugin-detaljerne, så du er kompatibel med din nuværende version. Hvis der er et problem her, skal du sandsynligvis opgradere din nuværende WordPress-installation. Når du er glad, skal du klikke på Installer for at fortsætte og aktivere plugin.
Når video-miniaturebillede er installeret, skal der ske, når du tilføjer en YouTube-URL (i formatet https://www.youtube.com/watch? v = VIDEO_ID) til dit blogindlæg, finder plugin URL'en og trækker 0.jpg-billedet fra YouTube-serveren og indstiller det som dit indlægs viste billede.

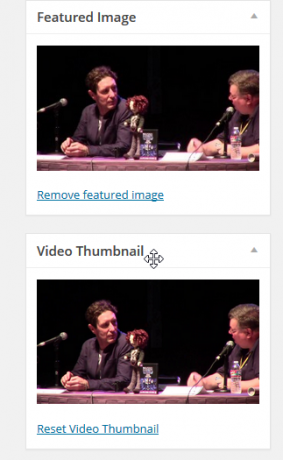
I WordPress-posteditoren skal der være et nyt afsnit mærket Video Thumbnail (åben Skærmindstillinger øverst på siden for at kontrollere, at den er aktiv), hvor du kan se den valgte miniature, som også vises i feltet Featured Image. Hvis der ikke vises nogen, skal du klikke på Nulstil video-miniature for at få plugin-scanningen igen.
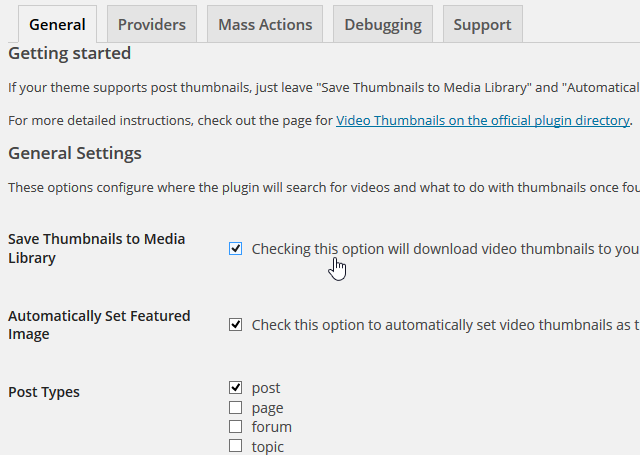
For yderligere fejlfindingsindstillinger skal du åbne Indstillinger> Videominiaturebillede og vælg Fejlfinding fanen, hvor du kan teste videoudbydere, testmarkering for video og testbesparelse til mediebiblioteket.

Brug i mellemtiden Generel fanen for at indstille et brugerdefineret felt til din YouTube-indlejringskode, i tilfælde af at standardmetoden til indlejring af videoer ikke fungerer med plugin.
Videominiaturebilleder sparer tid og ser godt ud
Ethvert websted, der regelmæssigt indeholder videoklip, skal se på disse metoder. Hvis du er en WordPress-blogejer, er plugin til video-miniaturer en fremragende måde at spare tid på at tilføje et fremhævet billede til dit indlæg, mens du sikrer, at alt ser godt ud.
Har du prøvet disse forslag? Bruger du video-miniaturebilleder til WordPress, eller har du fundet et plugin, der overgår det? Fortæl os det i kommentarerne.
Christian Cawley er viceaditor for sikkerhed, Linux, DIY, programmering og teknisk forklaret. Han producerer også The Really Useful Podcast og har lang erfaring med support til desktop og software. Christian bidrager til Linux Format-magasinet og er en Raspberry Pi-tinkerer, Lego-elsker og retro-spil-fan.


