Reklame
Hvis du nogensinde har prøvet at manuelt indsætte et kodestykker som Google Analytics-sporingskode på dit websted ved at grave i PHP-skabelonfiler, ved du, hvor skræmmende det kan være. Filament.io gør det så simpelt som at trække og droppe. I det mindste er det løftet.
Kom godt i gang
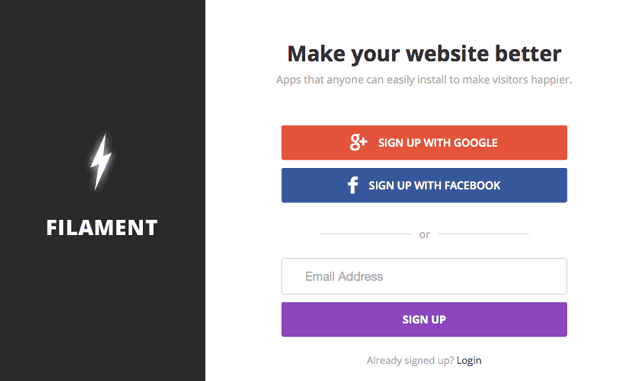
Gå over til filament.io og tryk på tilmeldingsknappen. Du skal oprette et login, men Facebook- og Google-konti kan bruges til hurtig adgang med en knap. Derefter skal du indtaste det domæne, du bruger det på - du kan tilføje mere senere.

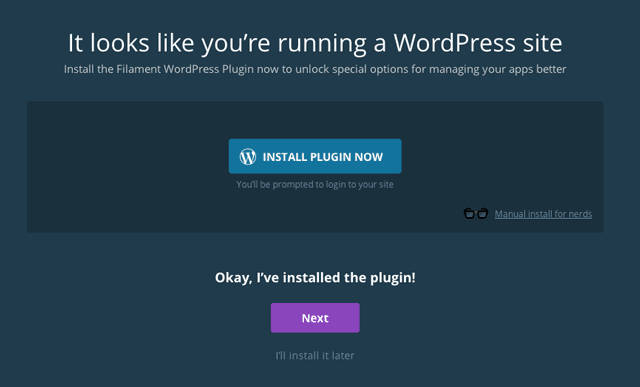
Hvis du kører WordPress, registreres dette, når det scanner webstedet, og det foreslås, at du installerer det medfølgende plugin som det giver dig finere kontrol over, hvilken type sider der indeholder filamentfunktionaliteten (f.eks. kun indlæg og ikke statisk) sider).

I det næste trin giver Filament-tilmeldingsskærmen dig et kort JavaScript-uddrag - indsæt dette på siden med plugin-indstillinger. Det er muligvis den sidste bit af JavaScript-kode, du nogensinde har brug for! Du kan bruge Filament uden plugin, men du har ikke så mange muligheder for at filtrere, hvor scripts vises.

Tilføjelse af apps
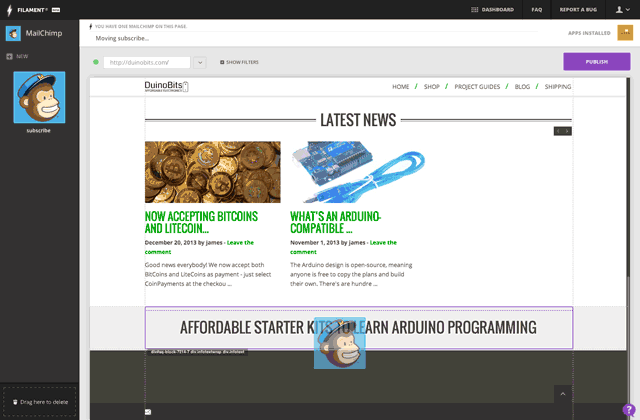
Filamentskærmeværktøjet er en live preview af dit websted, så du kan designe visuelt, hvor du vil have apps til at gå. Start med at tilføje et pænt sæt sociale knapper kaldet Flare. Naviger til et indlæg i preview af webstedet.

Fra sidebjælken, ramt Ny for at åbne Flare-indstillingerne. Flare er et dejligt brugerdefineret sæt deleknapper, der ser meget pænere ud end de standardknapknapknapper, du sandsynligvis ser på siden af denne artikel. Et branded logo er inkluderet, som kan fjernes ved at købe en premium-licens til plugin.
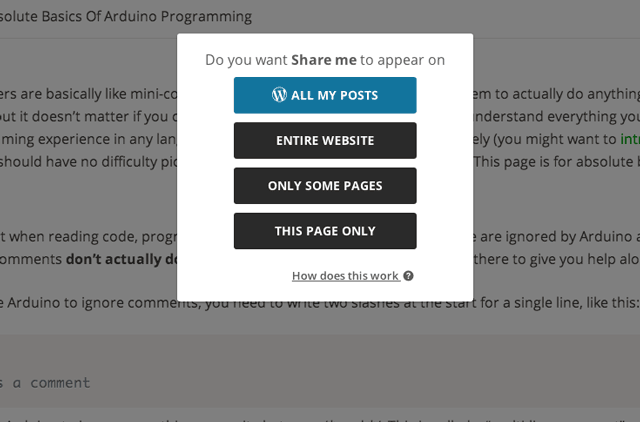
Gem indstillingerne, og træk og slip det nye Flare-modul derefter på dit websted. Et første sæt filtreringsindstillinger vises derefter. Gå videre og tilføj det til Alle mine indlæg.

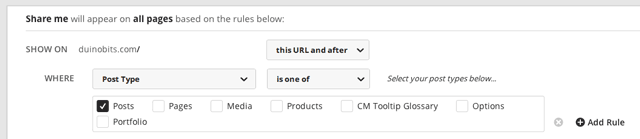
Du får derefter et andet sæt filtre til at tilpasse; disse er aktiveret af WordPress-plugin. Som udvikler er jeg vant til at omgiver manuskripter i forskellige PHP, hvis der er klausuler (Ikke sikker på, hvad disse er? Læs vores PHP Begyndervejledning Lær at opbygge med PHP: Et nedbrudskursPHP er det sprog, som Facebook og Wikipedia bruger til at tjene milliarder af anmodninger dagligt; de-facto-sproget, der bruges til at lære folk webprogrammering. Det er smukt enkelt, men strålende kraftfuldt. Læs mere ), men jeg kan virkelig sætte pris på kraften i disse filtre til dem uden kendskab til WordPress-sidetypen detektion.

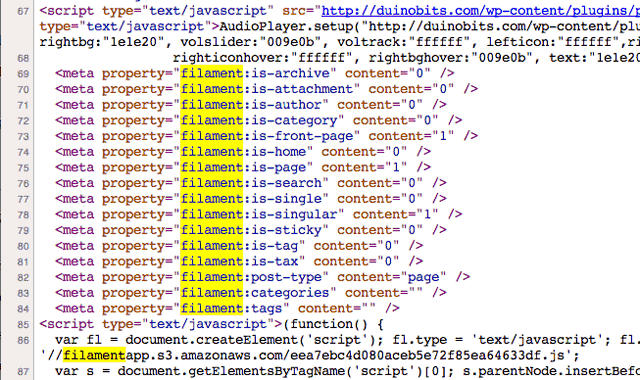
På teknisk niveau tilføjer WordPress-plugin et sæt metatags til din sideoutput, der fortæller Filament, hvilken type side det er; Filament Javascript-initialisereren registrerer det derefter og indsprøjter de scripts, du ønsker, på den pågældende side i henhold til dine etablerede filtre. Det manipulerer ikke manuskripterne på nogen anden måde - sprøjter dem bare ind på siden.

Du skal klikke Offentliggøre før ændringer sendes til dit websted, og det kan tage et par minutter at vises, så du må ikke få panik, hvis det ikke umiddelbart er synligt.
Klik på instrumentbræt link for at tilføje flere apps, eller du kan oprette yderligere Flare-enheder (hvis du f.eks. ville have et specifikt design eller flere knapper på hjemmesiden).

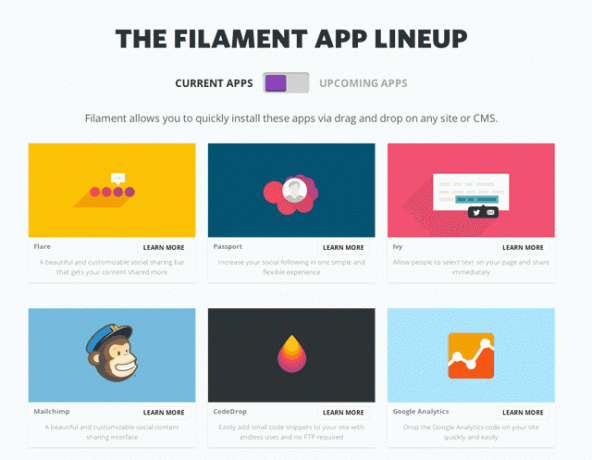
I skrivende stund er der i alt 6 apps tilgængelige:
- flare, et socialt bogmærke-plugin.
- Vedbend, som gør det muligt for brugere let at dele tilbud, som de fremhæver fra dine artikler.
- Pas, en interessant måde at fremhæve al din personlige sociale profil (ja, jeg er klar over, at dette lyder lidt social-centralt i øjeblikket)
- MailChimp er et abonnement på den fremragende postlistetjeneste (som for øvrig er gratis for op til 12.000 e-mails om måneden og 2.000 abonnenter)
- Google Analytics skal være bekendt med enhver med et websted; Ryan skabte denne gode begynderguide Din guide til Google AnalyticsHar du nogen idé om, hvor dine besøgende kommer fra, hvilke browsere de fleste af dem bruger, hvilke søgemaskiner de bruger, eller hvilke af dine sider er de mest populære? Læs mere at forstå dine analysedata.
- Langt om længe, CodeDrop giver dig mulighed for at administrere andre kodestykker, som du har fået et andet sted.
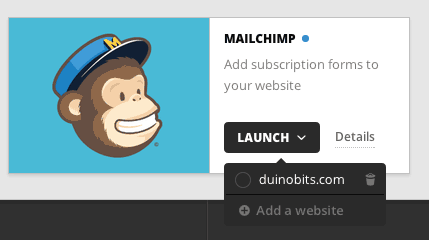
Klik på i instrumentbrættet Lancering. Bemærk dropdown for at vælge websteder - du kan administrere flere websteder fra en enkelt konto.

Er det godt?
Det visuelle layoutværktøj er overraskende effektivt, så man undgår besværet med at prøve at finde ud af nøjagtigt den rette positionering manuelt. Hvis du ikke er sikker på at redigere temafiler, er det en livredder. Men det kan kun arbejde inden for rammerne af dit eksisterende tema. Den knipses automatisk til alle elementer, den finder på siden, men det kan for eksempel ikke oprette en ny kolonne til en widget, hvis dit tema kun har en kolonne.

Det bliver også nogle gange forkert, da din side uundgåeligt også vil have dynamiske elementer, såsom glider. eller dit tema CSS kan forstyrre widgeten. Du skal muligvis lege - men for det meste fungerer det pænt.

Selv som webudvikler sætter jeg pris på brugervenligheden og central scriptstyring. Mine sidefødefiler er normalt fulde af kode til udskrivning af scripts kun på en bestemt side - dette gør det latterligt let, at rydde op i temafiler.
Valget af apps er i øjeblikket temmelig begrænset, selvom du selvfølgelig altid kan tilføje dine egne enkle kode tilføjelser gennem CodeDrop-modulet - og der er flere apps, der er lovet. Jeg finder ud af, at denne funktionalitet som standard blev inkluderet i WordPress - for alle fremskridt i tematilpasning, har vi stadig tilbage med brugen af arcane PHP-skabelonredigering for at tilføje JavaScript uddrag. I øjeblikket udfylder Filament.io et hårdt nødvendigt hul i funktionalitet, som mange af os aldrig engang vidste, at der eksisterede. Har du givet det en chance? Fortæl os dine tanker.
James har en BSc i kunstig intelligens og er CompTIA A + og Network + certificeret. Han er hovedudvikler af MakeUseOf og bruger sin fritid på at spille VR paintball og brætspil. Han har bygget pc'er siden han var barn.


