Reklame
Nogle gange kan det være langsommere at surfe på Internettet på en smartphone end en snegl, der kører på en særlig doven skildpadde. For ikke længe siden, den 24. februar, tog Google sit første skridt i retning af at fremskynde webbrowsingoplevelsen på mobile enheder, og dette nye initiativ kaldes Accelerated Mobile Pages (AMP).
Men hvad betyder det? Hvordan virker det? Vil det virkelig resultere i 85% hurtigere webbrowsing for dig? Eller er det intet andet end overhypet og overdreven markedsføringstøj? Vi opdeler det for dig og viser dig endda, hvordan du kan teste det ud for dig selv.
Hvad er AMP i et nøddeskal?
Først annonceret tilbage i oktober 2015, Google AMP Hvad er Google AMP? Sådan fungerer det, og hvorfor det er nyttigt til mobilwebstederFind ud af, hvordan Google AMP kan fremskynde tingene, hvis den mobile version af dit websted er langsomt eller ressourcetunge. Læs mere er en open source HTML-ramme udviklet af Google - sammen med et par andre virksomheder - der er beregnet til at hjælpe udviklere med at oprette lette sider, der kører hurtigt på mobile enheder. Det er almindelig HTML, men med et par begrænsninger og et par ekstra funktioner.
I henhold til Googles test kan AMP-sider indlæses op til 85 procent hurtigere end sider, der ikke er AMP på en 3G-mobilforbindelse EDGE, 3G, H +, Etc: Hvad er alle disse mobile netværk?Er du på det hurtigste mobilnetværk? Hvis ikke, hvor falder du på spektret? Disse mobilnetværkssymboler kan være forvirrende, men rolig, fordi vi rydder op for dig. Læs mere . Her er Googles morsomme og informative introduktion til hele konceptet:
Hvad godt er AMP for dig?
Som Googles video viser, frustrerer et langsomt websted både læsere og udgivere. Når du åbner et websted, og det ikke indlæses, jo længere du skal vente, jo mere irriteret bliver du. Hvis du venter for længe, vil du sandsynligvis give op og fortsætte.
I værste tilfælde spilder du en del af din dag og venter på indhold, som du ikke engang fik til at nyde. I mellemtiden fik udgivere ikke dine eyeballs på deres indhold eller på de ledsagende reklamer, der hjælper med at betale for det gratis indhold, de forsøgte at tjene dig. Det er en no-win situation for alle involverede.
Udgivere er desperate efter at beholde #mobile annoncer uden brug af vrede har ændret sig #HTML. Se #AMPHTML: https://t.co/VbtMUJGO9G? #JavaScript!
—? Patrick T. Lafferty? (@Proflafferty) 7. oktober 2015
Hvis du skulle blokere annoncerne Det handler om etik i at stjæle spiljournalistik: Hvorfor AdBlock har brug for at døEt enkelt, gratis browserplugin dræbte Joystiq - og ødelægger Internettet. Læs mere for at fremskynde websteds indlæsning, så du magt få indholdet, men udgiveren får ikke betalt for det. Forlagene har til gengæld mindre penge til at oprette indhold - så selvom du kan lide det, de skriver og producerer, har de ikke råd til at tjene mere. Også en no-win situation.
Googles mål med AMP er at gøre disse no-win situationer til win-win situationer. Ideelt set bremser annoncer og prangende interaktive funktioner ikke din webbrowsingoplevelse, hvilket burde gøre dem mere velsmagende. Og hvis de flere annoncer, du ser, jo flere udgivere har råd til at fortsætte med at oprette gratis indhold, som du kan nyde.
Hvordan fungerer AMP?
En måde, AMP vil fremskynde mobil browsing på, er hvordan Google cache sider. AMP resulterer ikke kun i hurtigere websider, men udgivere kan også vælge at få Google til at cache deres indhold på Googles servere. Dette er forskellig fra normal Google-søgning, hvor du klikker på et link for at gå direkte til et andet websted.
Hvis du åbner et AMP-link fra Google Søgning på en mobilenhed, bliver du ikke sendt til udgiverens websted. Du bliver på Google. Dette er hurtigere for dig, fordi Google er ess til at hosting og servere indhold, mens de fleste websteder er vært på langsomme servere. Plus, websteder kan gå ned af alle slags grunde, mens Google sjældent gør det.
Kort sagt, Google er en pålidelig vært, der har et distribueret netværk på mere end 1,8 millioner servere, spredt over mindst 12 datacentre over Nordamerika, Europa og Asien. For enhver artikel, du klikker på, kan Google sandsynligvis tjene en cache-kopi af den hurtigere end udgiveren kan.
https://plus.google.com/+JamesPearn/posts/VaQu9sNxJuY
En anden måde, vi kan forvente, at sider på mobilenheder er hurtigere, er takket være de begrænsninger, AMP-placeringer på HTML. For Accelerated Mobile Pages er HTML optimeret til at begrænse webstedsudviklere fra at bruge funktioner, der bremser websteder ned. Så hvad kan ikke AMP-udviklere bruge?
AMP HTML tillader ikke formularer, og det tillader ikke JavaScript undtagen et specielt Google-leveret JavaScript-bibliotek, der fungerer med AMP. Det forbyder også visse CSS-stilarter 5 babytrin til at lære CSS og blive en kick-ass CSS troldmandCSS er de mest vigtige ændringer, som websider har set i det sidste årti, og det banede vejen for adskillelse af stil og indhold. På den moderne måde definerer XHTML den semantiske struktur ... Læs mere relateret til animationer, som alvorligt kan nedsætte ydelsen på mobile enheder.
Bortset fra det kan websteder stadig være fuldt udformet med alle andre CSS-stilarter, som giver websteder mulighed for at vise rige medier, såsom fotos og videoer, som de altid har gjort op til dette tidspunkt.
Nogle HTML-elementer ændres dog som HTML-billedtaggen, der ændres fra til
Er AMP værd at hype?
Nogle mennesker er bekymrede for, at AMP ender med at blive et stort arbejde, der resulterer i ringe eller ingen gevinst. Andre beskylder webstedsejere for langsomme websteder og lange indlæsningstider i stedet for selve HTML'en.
Sikker på, at det er beundringsværdigt at lave sider hurtigere, men HTML er ikke i sig selv langsomt: folk misbruger det. AMP virker som spild af tid.
- Phillip Caudell (@phillipcaudell) 16. februar 2016
Måske er denne kritik legitim, men jeg prøvede følgende AMP-demo og fandt, at den gør det indlæse lynet hurtigt, så jeg er tilbøjelig til at tro, at det vil være værd for nogle udgivere i det hele taget mindst. Men tag ikke mit ord for det. Du kan prøve demoen selv! Alt hvad du behøver er en mobilenhed.
AMP-demonstrationsinstruktioner
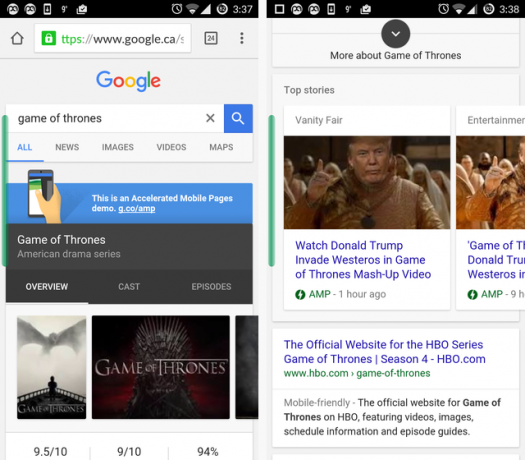
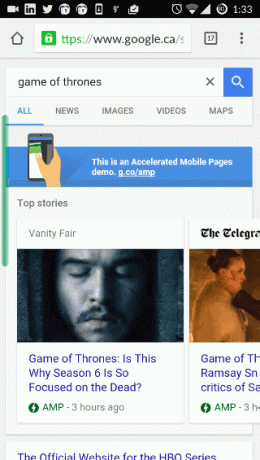
Gå til http://g.co/ampdemo på en mobilenhed og søg efter alt, hvad du kan lide (men for virkelig at føle effekterne, kan du prøve at søge efter populære medier eller noget i nyhederne). Jeg personligt prøvede det med en søgning efter “Game of Thrones”.

Rul, indtil du finder et link (sandsynligvis i et karruselmodul over de almindelige blå links) mærket med "AMP" og et lynikon. Klik på det. Derefter kan du også skubbe til venstre for øjeblikkeligt at få adgang til flere AMP-artikler fra de søgeresultater, som Google cacheede.

Hvad du ser i GIF ovenfor, er AMP HTML-artikler, som er grundlæggende og ikke for prangende. Se også URL'en: det er www.google.ca for hver artikel. Da jeg valgte et AMP HTML-link fra Googles søgning, er disse cachelagrede kopier, der er vært på Googles servere.
Har AMP nogen fejl?
En af de største ulemper ved AMP er, at det begrænser JavaScript-brug. Websteder har brug for JavaScript til alle slags ting, f.eks sporing af læsere 4 Tilsyneladende uskyldige online aktiviteter, der sporer din adfærd Læs mere og levere interaktive oplevelser, som de ikke vil kunne gøre så let inden for AMP HTML-rammen.
Hvis du er en bruger, der er berørt af privatlivets fred, og foretrækker at websider spor ikke din opførsel Føler du at nogen ser dig? 5 værktøjer til at registrere og blokere sporingFolk sporer, hvilke websteder du besøger, om du åbner deres e-mail og mere - men du kan stoppe dem. Sådan gør du. Læs mere mens du gennemser, kan du endda se AMP's begrænsning af JavaScript som en velkommen funktion.
Men hvis du er en webudvikler eller designer, og du værdsætter de oplysninger, du får fra ting som analytics tracking, så vil AMP HTML gøre dit job sværere.
Det vil også tage tid, før de teams, der arbejder med AMP, integrerer funktioner som billedkaruseller, kort, sociale plug-ins, datavisualiseringer og videoer. Det kan vare et stykke tid, før websteder, der gør brug af disse funktioner kraftigt, kan drage fordel af AMP, hvilket vil bremse AMP-vedtagelsesgraden.
Hvorfor AMP virkelig spørgsmål
AMP HTML er ved at gøre internettet hurtigere på din telefon! Dette er en god ting, fordi vi alle ved, at langsomt internet kan være en smule mere frustrerende end overhovedet intet internet.
At fremskynde mobilwebsteder fjerner også en ofte citeret grund til, at brugerne kan blokere annoncer, hvilket er godt for indholdsskabere. Googles søgerangeringer tager også højde for indlæsningshastigheder for sider, så websteder, der bruger AMP, kunne se et løft i deres placeringer på søgemaskiner.
Hvis du er læring af HTML og CSS Lær HTML og CSS med disse trinvise tutorialsEr du nysgerrig efter HTML, CSS og JavaScript? Hvis du tror, at du har en evne til at lære at oprette websteder fra bunden - her er et par gode trin-for-trin-tutorials værd at prøve. Læs mere til webudvikling allerede kan du lær AMP på AMP-projektet internet side. Hvis du vil fremskynde dit websted, men ikke er klar til at konvertere til AMP, eller bare ønsker, at det generelt skal være hurtigere, så tjek disse online-værktøjer til at gøre dit websted hurtigere 10 gratis online-værktøjer til at teste dit websted Indlæser hastigheder og oprette hurtigere websiderOprettelse af hurtigere websider er en af budene ved stor webdesign. Det første skridt, du kan tage for at optimere dit websted, er at gennemføre det gennem en hastighedstest. Disse ti værktøjer er få ... Læs mere .
Over 30 udgivere - inklusive sider som Facebook, New York Times, Buzzfeed, BBC og the Huffington Post - har allerede integreret AMP HTML og flere forventes at følge i månederne til komme. Har du bemærket nogen forskelle? Overvej at skifte til hurtigste mobilbrowser Hvad er den hurtigste Android-browser? 7 top apps rangeretMed så mange tilgængelige Android-browsere, hvilke er de hurtigste? Her er de bedste browser-apps på Android. Læs mere til endnu hurtigere hastigheder.
Har du bemærket, at mobilwebsider indlæses hurtigere end normalt sidst? Er der nogen udgivere, som du stadig finder notorisk langsom, der kan bruge en ændring?
Vancouver-baserede håbefulde kommunikationsprofessionel, der bringer en smule teknologi og design til alt hvad jeg gør. BA fra Simon Fraser University.