Reklame
I det sidste årti har jeg det startede en række personlige blogs 10 væsentlige første trin, når du starter en Wordpress-blogEfter at have oprettet en hel del blogs, vil jeg gerne tro, at jeg har et godt system nede til de vigtige første skridt, og jeg håber, at det også kan være til nytte for dig. Ved at følge ... Læs mere som jeg aldrig rigtig fulgte med, men nogle af mine kæreste erindringer hviler på temadesign og font-justeringer. Der er noget tilfredsstillende, når du finder det perfekte match med skrifttyper til dit websted, og alt falder på plads. Heldigvis, med Google Web Fonts, har hele processen aldrig været lettere.
Så hvilke Google Web-skrifttyper skal du bruge? Du kan godt bruge en hvilken som helst af skrifttyperne i Google Web Fonts-biblioteket, som i øjeblikket rummer over 600 forskellige skrifttyper - og dette antal fortsætter med at vokse. Men nogle skrifttyper er blevet bevist, gang på gang, som mere behagelige for øjet og lettere at læse end andre. Fortsæt med at læse for at finde ud af, hvad disse skrifttyper er.
Bemærk: Skriftstilsyn er altid et subjektivt anliggende, men populariteten af disse skrifttyper antyder, at de har en smuk kvalitet om dem. Fonthensyn til denne liste blev foretaget i sammenhæng med afsnitsorganer, ikke overskrifter, kunst eller grafisk design.
Hvad er Google Web-skrifttyper?
Google Web-skrifttyper er en centraliseret samling af forskellige skrifttyper, som du kan integrere på dit websted (er). I et stykke tid var webstedsskrifttyper begrænset til, hvad der var på seerens computer - hvis de ikke havde den specificerede skrifttype, ville de kun se dit websted i standardfontet i deres browser. Med Google Web-skrifttyper kan seerne se dit websteds skrifttype, selvom de ikke har det, og det åbner mange døre med hensyn til design.
Hvis du bruger WordPress, er nogle temaer (især de nyere) udstyret med support til Google Web-skrifttyper i temaindstillingerne. For andre webprojekter har James skrevet en stor guide til, hvordan du bruger Google Web Fonts Sådan bruges Google-skrifttyper i dit næste webprojekt og hvorfor du skalValg af font er en integreret designbeslutning på ethvert websted, men alligevel tilfredse vi os med den samme gamle serif og sans-serif-familie. Mens hovedteksten af tekst altid skal være noget ... Læs mere til din hjemmeside. Hvis du har nogen form for webadministrationserfaring, skal denne proces være så let som kage for dig.
Google Web-skrifttyper kan også bruges på andre måder, f.eks. Gennem Font-skift Chrome-udvidelse Fontskifter med Google Web-skrifttyper: Skift let skrifttypen på ethvert websted [Chrome] Læs mere . Hvis et bestemt websted ikke ser godt ud for dig - eller endda fornærmer din fornemmelse af grafiske standarder - kan du bruge Google Web-skrifttyper til manuelt at ændre, hvordan et websted ser ud på din ende. Hvor cool er det?
Serif-skrifttyper
Serif-skrifttyper er dem, der har små kryds, streger eller fødder i slutningen af bogstaver og symboler. Tænk på den slags skrifttyper, du kan finde i en trykt bog, en avis, et specialeopgave osv. I det store og hele er de mere formelle end sans-serif-skrifttyper (som er dækket af den anden del af denne artikel) og betragtes generelt som lettere at læse, selvom det kan diskuteres.

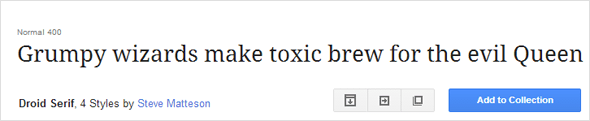
Droid Serif: Du kan ikke tale om moderne serif-skrifttyper uden at dyppe ned i Droid-området. Droid-skrifttypefamilien var designet til brug på små mobilskærme, især Android-platformen, men skrifttypen er steget i popularitet, og den bruges overalt nu.

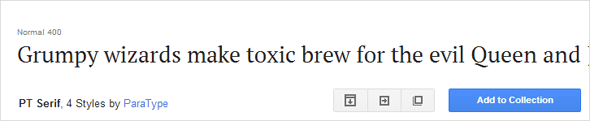
PT Serif: Selvom det har eksisteret i et par år, er PT-familien med skrifttyper ny for mig - og jeg elsker det. Jeg bruger det nu til næsten alle mine tekstredaktører, hvad enten det er Microsoft Word, Scrivener eller blogredigering. Det er slankt og moderne med sin egen smagfulde tag på seriffer.

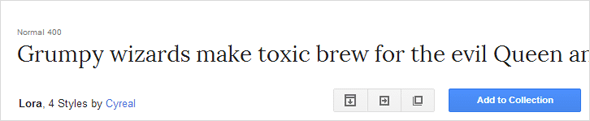
Lora: Lora er måske min anden favorit serif-font nogensinde ved siden af PT Serif. Den har lige den rette balance mellem lige og rund, der giver mulighed for let læsning og en behagelig æstetik. Dette er den skrifttype, jeg bruger, når læse bøger på min computer EPubReader: Læs .EPUB-bøger gratis lige inden i din browser [Firefox]eBøger-popularitet har været skyrocket i de sidste par år, og det ser ikke ud til, at den vil aftage når som helst snart. Først Kindle, derefter Nook, derefter smartphone apps som Aldiko og Mantano - der er ... Læs mere .

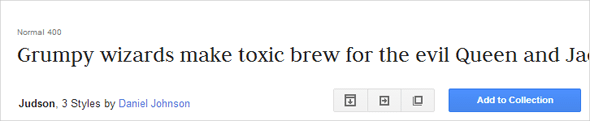
Judson: Judson sørger for en god pause, når du har brug for en smuk serif-font, men ikke ønsker at falde tilbage på nogle af de mere populære, som dem, der er anført ovenfor. En af grundene til, at den ikke bruges så ofte, er, at den mangler en stil, der både har fed skrift og kursiv.

Merriweather: For nylig så jeg Merriweather bruges på en produktiv forfatterblog og blev forelsket. Med den rette kerning og afstand bliver Merriweather super let på øjnene og letter hurtig læsning, hvilket er godt til blogs og webindhold.

Vollkorn: Dette er den skrifttype, der trak mig til Google Web-skrifttyper i første omgang. Det er dejligt at se på i det mindre skriftstørrelsesområde, men manglerne bliver mere tydelige ved større størrelser. Ikke desto mindre er det godt og værd at prøve.
Sans-Serif-skrifttyper
Hvis serif-skrifttyper er dem med kryds og fødder på bogstaver og symboler, er sans-serif-skrifttyper dem uden disse kryds og fødder. Nogle mennesker beskriver sans-serif-skrifttyper som "renere" og "moderne", og de ses ofte som mindre formelle end serif-skrifttyper, selvom det bliver mindre sandt med hvert år. Navnet kommer fra det franske ord for "uden" - sans - så når du ser en font mærket som "Sans", ved du, at det er den rene version af den font.

Droid Sans: Droid Sans er i den samme skrifttypefamilie som Droid Serif, men Droid Sans er meget mere populær af en simpelt grund: Mobilapps bruger mere sans-serif-skrifttyper end serif-skrifttyper. Dens popularitet er dog oversvømmet til Internettet, og du har sandsynligvis set denne skrifttype mere, end du tror, du har.

PT Sans: PT Sans er en ren sans-serif-skrifttype, der faktisk er lidt smallere end traditionelle sans-serif-skrifttyper. Det er en vidunderlig blanding af skarpe linjer og bløde kurver, hvilket resulterer i en skrifttype, der føles steril, men alligevel kunstnerisk.

Åben Sans: På den anden side af PT Sans har du Open Sans, som er lidt bredere end traditionelle sans-serif-skrifttyper. Tænk Verdana, undtagen mere moderne. Det er ikke min kop te, men jeg forudsiger, at Open Sans vil se mere brug i de kommende år.

Lato: Lato kan føles lidt trang, når skrifttypestørrelsen sænkes for meget, men med korrekt CSS og designteknikker kan Lato være smukkere end de fleste sans-serif-skrifttyper. Kerning og linjeafstand er imidlertid nøglen.

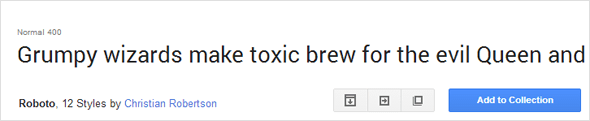
Roboto: Roboto er en af mine yndlingsskrifter til overskrifter, men det fungerer lige så godt i et afsnit. Det er rent, ikke for højt, ikke for kort, ikke for bredt og ikke for smalt. Det er en letlæselig sans-serif-skrifttype med et subtilt futuristisk præg, som er passende med dens navn.

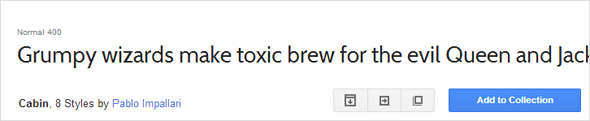
Kabine: Ligesom Lato kan Cabin lide under mindre skrifttypestørrelser ved at føle sig lidt trange og skarpe, når bogstaverne er for tæt på hinanden, men korrekt CSS-design kan løse det let. Det er en smuk skrifttype, der undertiden minder mig om en mere moderne version af Century Gothic.
Konklusion
Du behøver ikke længere at sidde fast på dine websteder ved hjælp af de samme Arial-Helvetica-Verdana sans-serif-skrifttyper og Times-Georgia-Palatino-serif-skrifttyper. Gran op dine designs med en stram indsprøjtning af Google Web-skrifttyper og tag det næste skridt til at revolutionere dit websteds udseende. Ikke kun vil du bedre skelne dit websted fra andre, men dine læsere vil også takke dig.
Hvad synes du? Hvad er dine foretrukne Google Web-skrifttyper? Bruger du dem til dit eget sted? Del dine tanker med os i kommentarerne.
Joel Lee har en B.S. inden for datalogi og over seks års professionel skriftlig erfaring. Han er chefredaktør for MakeUseOf.


