Reklame
Vil du sammensætte dit eget digitale magasin, men er du ikke sikker på, hvor du skal starte? Tid til at læse "Design og udgiv dit eget gratis digitale magasin", den seneste manual fra MakeUseOf. Denne digitale magasinudgivelse guide skitserer alt hvad du har brug for for at sammensætte din egen smukke online publikation, fra logoer til layout til onlinepublikation på Issuu.
Af Daniel Malpica, chefredaktør og designer af [Radiador] Magazine, denne vejledning forklarer alt hvad du har brug for at vide for at sammensætte et eget digitalt magasin. Fra at designe et logo i Illustrator til at redigere billeder i Photoshop til at udlægge dine artikler i InDesign, denne guide lærer dig alt hvad du har brug for at vide, hvis du vil sammensætte og distribuere din egen digital magasin.
Det tog opfinderen af den trykpresse, der kunne flyttes, Johannes Gutenberg, anslået 3 år at færdiggøre 42-linjers bibel i midten af det 15. århundrede. Sammenlign det med i dag, når en bog kan sættes sammen i to sessioner: en designer, der arbejder med en Adobe-pakke, og den færdige fil på en trykpresse.
Udnyt den fantastiske verden af moderne digitale publikationer: Download denne guide i dag, og sammensæt dit eget digitale magasin.
Indholdsfortegnelse
§?-?Introduktion
§1? -? Illustrator og Photoshop: Billeder og logoer
§2? -? InDesign: Skitse et magasin
§3? -? Opret en gratis konto i Issuu
§4? -? Fra PDF til andre enheder
§ -?? Epilog
Introduktion til Digital Magazine Publishing
Med ankomsten af Internettet og dets hurtige ekspansion siden begyndelsen af århundredet er det det klart, at tidsspændinger, processer og spredning af information er accelereret til en hidtil uset niveau. Aktiviteter, som i andre tider krævede år at gennemføre, kan udføres i dag i løbet af dage, endog timer. Vi skal bare huske, at det tog opfinderen af den trykbare trykpresse, Johannes Gutenberg, der blev anslået 3 år til færdiggøre den 42-linjede bibel i midten af det 15. århundrede (for ikke at nævne de årtier, det tog en tekstforfatter at udskrive en bog med xylography). Sammenlign det med i dag, når en bog kan sættes sammen i to sessioner: en designer, der arbejder med en Adobe-pakke, og den færdige fil på en trykpresse.
De midler, vi bruger til at kommunikere, interagere, undersøge, slå vores generelle interesser og skabe platforme til at sprede indhold, er nu nede på et par klik på vores foretrukne enhed. En sådan acceleration på grund af teknologiske fremskridt kræver, at internautoren er på toppen af kommunikationsmidlet; et krav, der mindskes med de fremskridt, der gør perfekt software og enheder.
I denne periode tillader computere og internet os at generere vores egne rum til at diffuse og fremme kultur med den største frihed, uhindret fra autoritative filtre ud over vores personlige kriterier. I Mexico, hvor jeg kommer fra, er udgifterne til at udgive trykte magasiner overhovedet ikke tilgængelige for alle; den alternative sti er meget mere gennemførlig: få internet, køb elementære Adobe-programmer, lær alt hvad du kan (information findes derude, hvis du vil have det!), og sæt dig ind i kodning som HTML eller blive en avanceret bruger af Blogger og Wix. MakeUseOf er et klart eksempel på, hvor du gratis kan samle viden for at hjælpe dig med at forbedre dine projekter relateret til teknologi.
I mit konkrete tilfælde [Radiador] Magazine: litteratur og kunst (som du kan besøge her: http://losabisnautas.wix.com/radiadorfanzinedigital) blev oprindeligt betragtet som en beskeden publikation. Vi var på udkig efter at bygge mere et katalog, der viser fremkomne digtere i mit land. Efter at have afsluttet udgave 0 besluttede vi dog at blive ombord på den digitale platform og udforske dens muligheder. Det svar, vi fik, var overraskende. Bladets rækkevidde, både hos læsere og samarbejdspartnere, gik ud over de nationale grænser og blev spansktalende. Det samme kan siges om aldersgruppen, nu hvor vi har læsere og forfattere født i 1950'erne til 1990'erne. Mere end det tillader e-platforme os at gennemføre et professionelt månedligt projekt i en kondenseret arbejdsteam: Emmanuel Vizcaya (ansvarlig for poesiindholdet) og mig selv (som chefredaktør og designer). Takket være e-platforme er vi et autonomt projekt, der arbejder for at lette eksponering af og forene forfattere i Latinamerika.
Med hensyn til indholdet har den måde, vi opfatter tekst på, ændret sig; vi kan arbejde med interaktive artikler: indlejre videoer, websider og andre publikationer, der supplerer indholdet af vores magasin. Vi kan linke til blogs og twitterkonti fra vores samarbejdspartnere for at invitere læserne til at lære forfatterne og deres arbejde bedre at kende - Alt sammen med et klik væk.
Desuden er [Radiador] et projekt, hvor vi kun investerer tid og kræfter. Efter 1 års arbejde (og 13 udgaver) har vi benyttet de gratis platforme til Gmail, Facebook og Twitter til diffusion og opnået 38 tusind visninger i Issuu (ca. 3 tusind pr. Udgave). Det er tydeligt, at vi ikke ville have nået disse tal eller hastigheden på udarbejdelsen, hvis vi erstattede dette med en fysisk version (plus det føles godt at spare papir).
I denne vejledning giver vi de grundlæggende trin til at oprette et digitalt magasin ved hjælp af en hurtig og elegant tilgang til programmerne i Adobe Suite CS6: InDesign, Illustrator og Photoshop. Derudover introducerer vi dig den gratis platform, Issuu, hvor vi vil uploade vores PDF-fil, og den opretter et sidevendende online magasin på få minutter. Vi vil kort nævne brugen af mobile enheder og deres formater til en bredere distribution af dit produkt: Kindle, iPads / iPods, iPhones og Androids. De programmer, jeg har brugt, og som vi vil bruge i denne vejledning, er ikke økonomiske. Imidlertid giver disse professionelle værktøjer en fremragende start i verdenen af redaktionelt design. Og som den eneste første investering, jeg var nødt til at gøre, er de muligheder, du kan bygge på, det værd.
Så lad os komme i gang, og bagefter udfordre dig selv til, hvor disse grundlæggende punkter kan tage dig med digital magasinudgivelse.
* For at begynde med anbefaler vi, at du i starten af ethvert projekt forbereder optimal organisering (af mapper), der letter kontrol og effektivitet gennem hele processen. For magasinet kan du starte med at dele indhold i mapper. Opret en hovedmappe med navnet på dit magasin, og tilføj undermapper, der indeholder dens forskellige elementer. I mit tilfælde har jeg 3 generelle mapper til mit magasin, [Radiador]: Logoer & design, teksturer og tidligere udgaver. Hver udgave har til gengæld underinddelinger for materiale, der vedrører det specifikke emne: Billeder, tekster, komplement. Selvfølgelig kan du have et antal undermapper. Organisering af vores arbejde er uundværligt, især da InDesign fungerer med links, så enhver ændring af placering vil ødelægge linket til din .indd-fil.
1. Illustrator og Photoshop: Billeder og logoer
Et magasin bruger design til at styrke dets indhold, og ingen er undtaget fra at kræve et karakteristisk logo, der gør det genkendeligt på markedet. I dette afsnit viser vi dig, hvordan du nemt opretter et logo ved at implementere et billede i PNG-format.
1.1 PNG-format og det usynlige rum
PNG er et billedfilformat, der giver dig muligheden for at oprette billeder med forskellige niveauer af gennemsigtighed samt opdage usynlige pixels. Dette giver os mulighed for at lagge objekter oven på hinanden uden at have de hvide rektangulære rammer på hvert billede (som med JPG-format), så vi sidder tilbage med formen på selve objektet.
1.1.1. Fordele ved PNG-format
Fordelen ved dette format er dens dynamiske og enkle implementering. Yderligere er PNG-billeder mere modstandsdygtige over for digital redigering, afsendelse og download i e-mails eller websteder, i modsætning til andre populære formater, såsom JPG, som lider af farve og kvalitetstab efter at have passeret disse filtre.
1.2. En hurtig og elegant implementering: Oprettelse af overskriften på dit magasin
1.2.1. Photoshop
Først har du brug for et billede. Dette kan komme fra et open source-billede eller et selvfremstillet billede, der tegnes direkte på computeren eller scannes. I vores tilfælde starter vi med at tage et open source-fotografi (860? ×? 644-dimension) af en radiator, der findes på nettet og åbne det i Photoshop.
Tag Lasso-værktøjet (L-tasten), og vælg alt uden for billedet.

Vi har nu en radiator over et hvidt lærred:
Uden at fjerne markeringen af det hvide lærred, bruger vi Magic Eraser Tool (E-tasten) til at slette dette rum og bliver kun tilbage med en radiator, således:
Det sidste trin indtil videre er at gemme som… i menuen Filer. I indstillingsvinduet Gem vælg indstillingen PNG-format, den mappe, vi vil gemme den i og gemme. Under vinduet PNG-indstillinger tjekker vi Ingen til alt og slå Okay.

1.2.2. Illustrator
Vi åbner nu vores gemte billede i Illustrator som et nyt dokument. Vi har brug for nok plads til at designe på vores logo; Du kan bestemme målingen af arbejdsområdet efter dine behov. Vi vælger A3-størrelse i øjeblikket og importerer vores gemte billede til denne nye side.
Illustrator arbejder med vektorer, hvilket er en fordel. Et billede i vektorer (eller vektorgrafik) afhænger ikke af opløsningen - i modsætning til et bitmap-billede. Det er defineret ved matematiske formler, hvilket betyder, at du kan skalere den uden frygt for at miste kvalitet eller definition.
For at konvertere vores billede til en vektor, vælger vi det først. Derefter under Objekt menu vi vælger Billedspor> Mærke.
Vores billede ser nu sådan ud:
Husk, at når du transformerer et for lille billede, risikerer du, at dit vektoriserede billede mister detaljer fra originalen, så pas på, når du vælger opløsningen på det billede, du arbejder med.
Nu skal vi fjerne den hvide rektangulære udfyldning af det vektoriserede billede for at forhindre, at det vises i vores endelige resultat.
Vi vælger billedet, klik på Vindue> Billedspor.
En værktøjskasse vises; udvid Fremskreden liste og under Mulighed Vælg Ignorer hvid.
Når dit billede er vectoriseret og klar, tilføjer vi tekst ved hjælp af vores foretrukne typografi. Vi vælger derefter tekstobjektet, klikker på Skriv> Opret konturer. Ved at konvertere til konturer kan teksten nu manipuleres, som om det var et billede, som en helhed eller hver karakter individuelt ved at dobbeltklikke på. Hvis du åbner din fil på en anden computer, der mangler den skrifttype, du brugte (hvorefter programmet ville finde en alternativ skrifttype eller ikke kunne læse den), vil den stadig vise al konverteret tekst nøjagtigt som du havde det.
Bagefter kan du tilføje nogle komplementer:
For at gemme resultatet i PNG klikker vi Fil> Eksporter ...
I det nye vindue skal du vælge PNG-format og gemme det i den tilhørende mappe.
Vinduet PNG-indstillinger vises. Vælg Høj opløsning og under Anti-aliasing vælge Kunstoptimeret. Dette sidste trin vil tage sig af aliasing, 'trin' -effekten, der er forårsaget i vektor til pixel-transformation. Og du er færdig! Vi har et logo klar til en hurtig implementering. Det anbefales også at gemme dit dokument som en .ai-fil, hvis du vil redigere dit logo i fremtiden.
Dette er det resultat, vi får efter at have farvet vores logo uden meget besvær ved at bruge Paint Bucket Tool (G-nøgle) i Photoshop:
Bemærk: Hvis du er interesseret i at læse en detaljeret guide til at oprette et logo, anbefaler vi, at du læser Vejledning til let komst i gang til Adobe Illustrator på: //www.makeuseof.com/tag/getting-started-with-illustrator/ Begyndervejledningen til Adobe IllustratorVil du komme i gang med at lære Adobe Illustrator, men føler dig overvældet? Med let at følge instruktioner og masser af annoterede skærmbilleder gør denne vejledning læring Illustrator enkel. Læs mere
Tilsvarende, hvis du ønsker en bedre håndtering af Photoshop, anbefaler vi en guide, der er specifik for Photoshop CS6: Hvad er nyt i Photoshop CS6, Din ultimative oversigt: //www.makeuseof.com/tag/adobe-photoshop-keyboard-shortcuts/ Adobe Photoshop-tastaturgenveje 101Uanset om du er nybegynder eller er professionel, vil disse Adobe Photoshop-tastaturgenveje spare dig for timevis. Læs mere
2. InDesign: Skitse et magasin
2.1. Grundlæggende om layout
2.1.1. Udvidelse, størrelse og hensigt
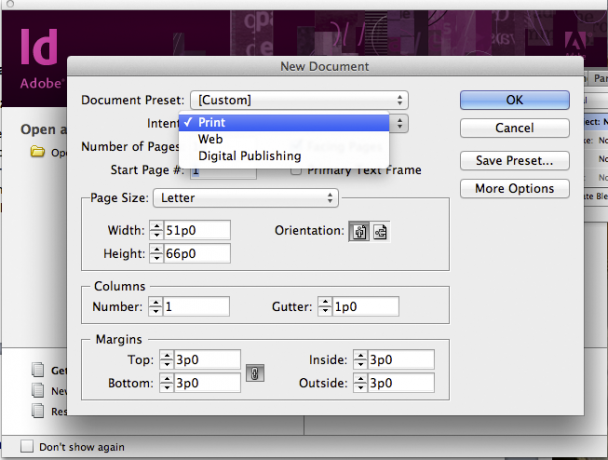
Den første ting, du har brug for for at starte digital magasinudgivelse i InDesign, er at bestemme de grundlæggende egenskaber ved layoutet. Til dette opretter vi en Nyt dokument. Det første vindue indeholder forskellige layoutindstillinger, såsom antal sider (dokumentets udstrækning) og bladets størrelse.
Noget nyt ved Adobe InDesign CS6 er indstillingerne under Hensigt: vi er ikke længere begrænset til Print eller Web, men vi kan nu vælge Digital udgivelse.
Med dette selvudgivelse Din guide til selvudgivelse: Fra tryk til tænd og udover!De siger, at alle har en bog i dem. Færdiggørelsesøyeblikket bringer en blanding af enorm tilfredshed... og en forvirret, forfærdet virkelighed: "Hvordan i alverden skal jeg offentliggøre det?" Læs mere mulighed, kan vi oprette magasiner eller e-bøger til iPad, iPod, Kindle Fire og Android 10 '' platforme. Vi kan endda vælge placeringen af elementerne i vores magasin, vandret og lodret, i tilfælde af iPad.

For tiden vil vi fokusere på et dokument til Print, 10 sider (vi kan altid tilføje eller slette sider under Fil> Dokumentopsætning, eller manuelt i sider fanen), med Overfor sider mulighed, og Brev størrelse sider. Vi opretter et sidevendende magasin med en mulighed for senere at bruge Issuu-platformen, som vi drøfter detaljeret i det sidste afsnit af denne vejledning. Det er tydeligt, at valget af format er underlagt det, vi sigter mod.
2.1.2. Side nummerering og hovedside
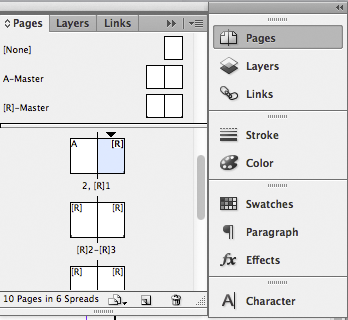
Når vores dokument er åbnet, kan vi tilføje sidetal til hver side ved hjælp af hovedsiden. I vores tilfælde ønsker vi at springe forsiden og indersiden af forsiden fra at blive nummereret og begynde på, hvad der ville være den tredje side. For at gøre dette åbner vi sider fane, højreklik på den tredje side og vælg Nummerering og sektionsindstillinger ...
I Ny afdeling vi vælger Startsidetallering ved ... og skriv “1”. Det Afsnit præfiks er en etiket, vi vælger for at identificere alle sider, vi ønsker nummereret i vores endelige dokument. I dette tilfælde vælger vi at skrive “[R]” under Afsnit præfiks, for 'Radiador'. Ser vi på vores sider fanen, bemærker vi, at forsiden og indersiden af forsiden ikke inkluderer præfiksetiketten [R], da vores nummerering starter på side 3. Resten af siderne er ændret til [R] 1, [R] 2, [R] 3 osv. Vi kan stadig se vores dokuments samlede samlede antal sider (inkl. Omslag) angivet af nummereringen uden et præfiks. Bemærk, at Afsnit præfiks, [R], vil ikke blive inkluderet ved siden af det faktiske dokuments siderumre (medmindre vi markerer feltet Medtag præfiks, når sider nummereres).
Nu klikker vi på knappen i øverste højre hjørne af sider fane og vælg Ny mester.

Et vindue vises, hvor vi navngiver Præfiks af vores nye hovedside. Vi vælger [R] igen og klikker på Okay. [R] Master Page vil senere blive anvendt på alle [R] -sektionsider.
Det Master Page fungerer som en designskabelon, som vi hurtigt kan anvende til så mange sider, som vi ønsker. Generelt kan det omfatte gentagne elementer, som f.eks. Nummereringen, overskrifter, logoer eller baggrundsteksturer. Enhver ændring udført på Master Page anvendes automatisk på alle sider, der inkluderer det, og på samme måde, ethvert objekt, der kommer fra Master Page kan ikke redigeres på nogen anden side - kun direkte på selve masteren.
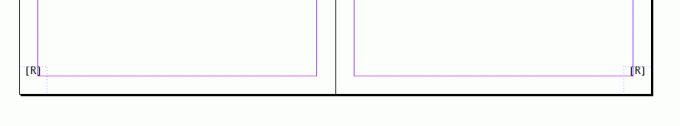
Vi beslutter nu placeringen og stilen af vores sidetal ved at arbejde på vores nye [R] Master Page. Vi dobbeltklikker på [R] -Master Page og oprette et tekstfelt, som vi vil placere i nederste venstre hjørne på venstre side, hvor vi vil have, at vores sidetal skal vises.
Vi dobbeltklikker derefter på tekstboksen, indtil markøren vises. Vi højreklikker og vælger Indsæt> Specielle tegn> Markører> Aktuelt sidetal.
Resultatet er '[R]', som er den etiket, vi havde valgt til sidenummerering under Afsnit præfiks. Vi kopierer tekstfeltet og indsætter det i nederste højre hjørne på højre side. Vi har nu sidetal for begge sider der vender mod. Du kan ændre skrifttypen, størrelsen og farven på [R], der repræsenterer sidetalene for det faktiske dokument.
I sider fane, skal vi højreklikke på vores [R] -Master Page og vælg Anvend master til sider ...
Et vindue dukker op og spørger os, hvilke sider vi ønsker at anvende [R] Master Page til. Du kan vælge specifikke sider, hvis du vil have skabelonen på sig, side 3, 6 og 8. Men vi vil have det på alle vores [R] -sektionssider. Så i Til sider vi vælger [R].
Automatisk A-masterside, som var den tomme startmesterskabelon på alle vores sider, er nu erstattet med [R], som du kan se mærket øverst på hver side i sider fane.
2.2. Redigering af det grundlæggende
2.2.1. Indstilling af indholdet
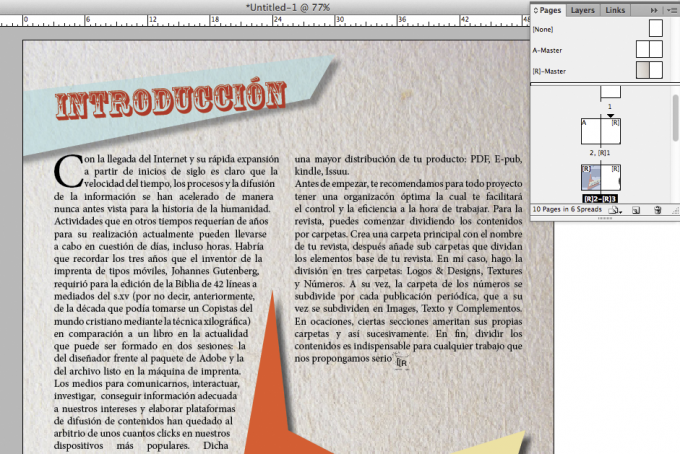
Så nu lader vi indsætte vores tekst. Vi starter med at vælge Type værktøj (T-tast) i værktøjsmenuen, og opret to parallelle kolonner på den tomme side. Vi indsætter al vores tekst i den første kolonne.
Kun en brøkdel af teksten passer her, men ved at bruge Valgværktøj (V-tast) og klikke på vores tekst vises et felt med et plus (+) -tegn.
Vi klikker på den, og klik derefter på vores anden kolonne for at placere resten af teksten der.
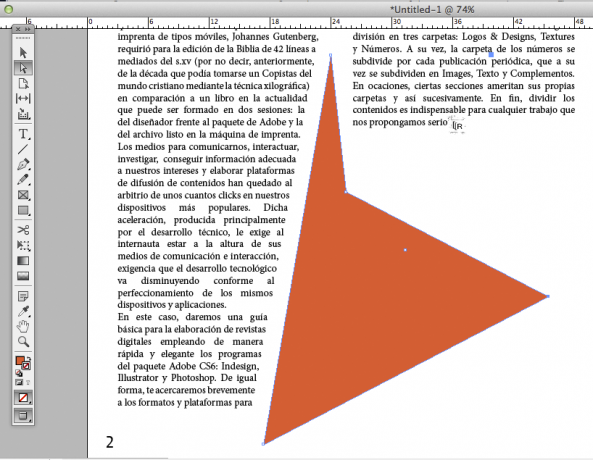
Vi kan beholde de regelmæssige lige kolonner, men i vores tilfælde ændrer vi deres form for at få det til at se cool ud. Vi bruger Direkte valg værktøj (En nøgle) og klik på et hjørne, vi vil ændre. Vi kan nu ændre vinklen for at omforme kolonnen.
Vi kan forme vores tekst til at passe til et par billeder (vi diskuterer, hvordan man laver disse billeder i sektion 2.3.2 Komplement) og efter at have foretaget justeringer af teksten med Afsnit fanen, får vi følgende:
2.2.2. Titler og typografi
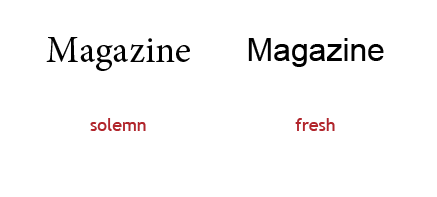
Titler og typografi er vigtige og afhænger af den slags publikation, vi laver. Skrifttyper kan antydes ved højtidelig mod frisk / ungdommeligt indhold, afhængigt af tilfældet. Traditionelle typografier bruges i bogudgivelse, specialiseret indhold, juridiske dokumenter, videnskabelige tidsskrifter, speciale og så videre. Rundede typografier anvendes normalt med ungdommeligt indhold.
Vi anvender den sjove skrifttype Rosewood Std i 41 pt, og vi maler den orange ved hjælp af farvefanen. Nu roterer vi det lidt ved at vælge tekstobjektet og placere pilemarkøren i øverste højre hjørne, indtil vi får en kurveform, som vi kan rotere til den ønskede vinkel.
2.2.3. Slutskilte
Alle periodiske publikationer har en tendens til at bruge et slutegn som en sidste periode. Dette er et særligt segl, der er karakteristisk for magasinet eller avisen.
2.3. Grundlæggende design
2.3.1. Teksturer og skærmens lysstyrke
Når vi redigerer et magasin, skal vi tænke på det medium, hvori det offentliggøres. I vores tilfælde bygger vi et dokument, der vil blive visualiseret på en stationær eller bærbar skærm. At holde læseren interesseret og se vores produkt er den udfordring, vi står overfor. Vi må derfor undgå høje kontraster, der gør læsevirksomheden vanskelig: Hvid baggrund betyder meget lys fra en skærm, og selvom der er enheder som iPad og Kindle, hvis skærme er designet til optimal læselysstyrke og anti-solskin, foretrækkes det at arbejde med farver og teksturer, der er mere venlige på øjne. Hvis du har hvid tekst på sort baggrund, står vi over for det samme problem: læsning vil være trættende for øjnene, så denne kombination anbefales slet ikke.
Til vores dokument, og i betragtning af at vi sigter mod at offentliggøre det på Issuu, vælger vi en baggrund med en struktur, der efterligner ægte papir. For at opnå dette vender vi tilbage til vores [R] -Master Page og indsæt papirets struktur. Hvis vores teksturbillede er af mindre eller større størrelse, skal vi bare vælge det og holde nede Flytte, kan vi skalere det proportionalt med en passende størrelse.
Derefter højreklikker vi på billedet og vælger i menuen Montering> Fyld ramme proportionalt. Teksturbilledet tilpasses den nøjagtige størrelse.
Vi skal nu højreklikke på tekstur og vælge Arranger> Send til tilbage; På denne måde undgår vi at dække vores sidetal.
Alle sider under [R] -Master Page får den nye baggrund.
2.3.2. komplementer
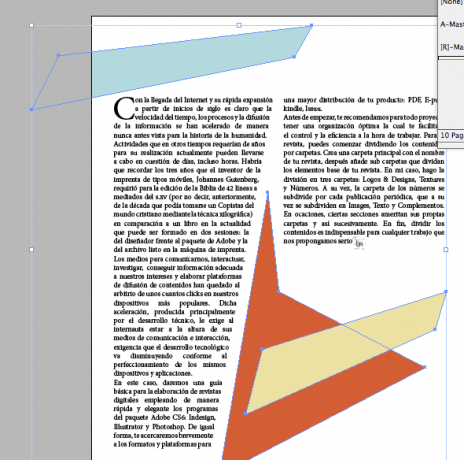
På dette tidspunkt kan vi vende tilbage til de billeder, vi tilføjede efter at have ændret vores tekstkolonner, og se, hvordan vi laver dem. En stor del af designet i magasiner bruger billeder og udsmykninger til at supplere vores indhold. I dette afsnit taler vi om uregelmæssige former, transparenter og skygger.
Vi starter med at oprette en figur med Rektangelværktøj (M-tast).
På samme måde som vi gjorde med tekstkolonnen, manipulerer vi den geometriske form ved hjælp af Direkte valg værktøj (En nøgle).
Vi gentager dette trin to gange og med Valgværktøj (V-tast), og hold nede Flytte, vælger vi de 3 figurer, vi lige har lavet.

Vi højreklikker på vores 3 valgte tal og vælger Effekter> Drop Shadow.
Sørg for, at i det vindue, der vises Drop Shadow er markeret, og klik Okay.
Vi tilføjer MakeUseOf-billedet oven på vores figurer. Med det valgte billede klikker vi Effekter> Normal> Multipliser.
Dette blander vores billeder, der kombinerer farvepixelene i hvert lag og ignorerer hvide.
Vi vælger den grøntgrønne figur og ændrer Gennemsigtighed til 62%.
Vi kan nu tilføje titlen.
2.3.3. Billeder
Vi indsætter et PNG-billede af Johannes Gutenberg, som jeg har manipuleret på forhånd ved at følge lignende trin som i afsnit 1.2. Photoshop. Derefter tilføjer jeg tekstur og trekantede former med et gennemsigtighedsfilter og sender det tilbage bag Johannes.
2.3.4. Interaktiv
Du kan tilføje alle slags hyperlinks til dit magasin for at gøre det interaktivt. Deling af links til dokumenter, online litteratur, musik, videoer osv. Er skønheden i et digitalt magasin!
2.4. Skjult spor: Design Must-Knows
Billeder indeholder retningslinjer, der dirigerer vores fokus og leder vores øjne rundt om billedet. Tekst og komplement udgør sammen et billedarrangement, der fører til lignende virkning. Et magasin er ingen undtagelse.
Følgende grundlæggende nøgleord, der anvendes til andre visuelle discipliner (hovedsageligt fotografering), skal overvejes, når man opretter et magasin:
-
Placering:Den visuelle vægt stiger, når objektet forskydes fra højden og baseakserne centrum.
-
Forsvindingspunkt:Dette er det punkt, hvor fremspringene af parallelle linjer konvergerer som i en horisont. Sådanne linjer hjælper os med at navigere, hvor synet af læserne vil falde på.
-
Størrelse:Større / større genstande vil være visuelt tungere.
-
Struktur:Baggrundsbilleder eller detaljer med teksturer har en større vægt, som almindelig, glat finish.
-
Former:Uregelmæssige former har en stor vægt end almindelige former, så længe konturerne er veldefinerede.
-
Farve:Hvid er tungere end sort. Varmere farver er tungere end kolde. Derfor vil en rød med en bestemt intensitet være visuelt tungere end en blå med samme intensitet.
- Mætning:Jo mere information (som vi forstår som alle elementerne placeret på en hvid side), jo tungere er den visuelle vægt og omvendt.
2.5. Slutprodukt: Dit magasin i PDF
For at gemme dit dokument som en PDF behøver du kun at åbne Fil> Eksport.
Vælg Adobe PDF (interaktivt) format i det vindue, der åbnes Gemme.
3. Opret en gratis konto i Issuu
3.1. Hvad er Issuu?
Issuu er en offentlig platform, hvor vi kan uploade PDF-dokumenter som magasiner, kataloger, brochurer, aviser osv. Det giver dig mulighed for at dele din publikation til ethvert websted, blog eller sociale netværk, f.eks. Facebook eller Twitter, og visualisere det uden behov for at forlade disse sider.
Du kan registrere dig for at åbne din konto i Issuu på: http://issuu.com/signup
Med Issuu kan du oprette et bibliotek med alle dine publikationer, dele dem i mapper, overvåge besøgendestatistikker, få indlejrede koder for at offentliggøre dem på blogs eller andre websteder.
3.2. Upload af vores magasin
Upload af et dokument er meget let. Klik på Upload -knappen, der findes øverst til højre på Issuu-siden. Der vises en udfyldningsformular, hvor vi kan indtaste specifikationerne i vores magasin.
Vi klikker Gennemse og find filen til magasinet til Åben det. For at starte uploaden, klikker vi på Upload fil nederst på udfyldningsformularen.
Processen til at uploade vores dokument ser sådan ud:


Når det er uploadet, skal vores magasin vises i vores bibliotek.
Hvis vi ønsker at foretage en ændring af magasinet eller finde en skrivefejl, som nogle gange sker, kan vi gå direkte til biblioteket og klikke på Mere> Opdater dokument. Dette giver os mulighed for at uploade dokumentet på toppen af den forrige fil uden at miste visningstællinger, påvirke vores statistikker eller Facebook-delingslink.
Imidlertid slettes hyperlinks og knapper, som vi placerer direkte ved hjælp af Issuu (se næste afsnit). Så det ville være det eneste, vi skulle gøre igen.
3.3. E-Complements
Issuu har muligheden for at tilføje knapper og hyperlinks, der konverterer din publikation til en interaktiv. Samtidig opdager Issuu alle dine hyperlinks. Det betyder, at hvis du inkluderer en web-adresse på dit dokument, vil Issuu registrere det, så at placering af din markør over det fremhæver den, hvilket angiver det aktive link.
For at bruge denne mulighed skal vi åbne vores magasin og trykke på Redigere knap.
Dette vil sende dig til Editor side.
Vi går til en side, hvor vi vil placere et link, i dette tilfælde den næste side. Når vi har vendt siden, klikker vi og trækker et firkant på det sted, hvor vi vil finde vores link / knap. To indstillinger vises, når vi har oprettet denne firkant: Redigere og Slet. Vi klikker på Rediger, og i det vindue, der kommer op, skriver vi linket til den webside, vi ønsker, under URL.
Det tooltip er det sted, hvor vi giver navnet på den web-adresse, som knappen vil tage læseren. Til Styling, vi vælger Stjerne knap og Færdig.
Vi klikker derefter Gemme på vores Editor side.
Blader gennem vores magasin, bemærker vi, at alle hyperlinks, vi tidligere har tilføjet i designfasen, er blevet registreret af Issuu.
Vi kan også tilføje diskrete links, der ikke dækker vores billeder. Efter de samme trin, vi gjorde med Stjerne knappen vælger vi nu Omrids knappen under Styling. Jeg har gået foran og tilføjet omslagene til anbefalede guider til relateret læsning og føjet linkene til deres MakeUseOf-adresse.


3.4. Issuu Mobile: Android og iPhone
I øjeblikket har Issuu en applikation til Android, der giver dig mulighed for at se Issuu-indhold, omend i en mere enkel form end på en pc. Issuu har forhandlet en app med Apple og oplyser, at en app til iPhone snart kommer. Hvis du vil hente Android-appen eller kontrollere opdateringer vedrørende iPhone, skal du besøge: [Ikke længere tilgængelig]
3.5. Issuus iPad Reader (Beta)
Mens vi venter, vil jeg nævne, at dokumenter, der er uploadet til Issuu, nu kan visualiseres i iPads og iPods gennem en Reader Beta-version. Den er ikke så sofistikeret som flash-pc-versionen, men du kan nu åbne din publikation og læse den lodret, eller som en to-sides spredning i det vandrette layout. Så alt hvad du behøver er Issuu-linket og Wi-Fi. Ulempen er, at den stadig ikke er interaktiv, så hyperlinks, vi tilføjede her, vil gå tabt. Det er kun et "læsende" magasin for nu.
3.5. Final [Issuu] Cut
Tjek slutresultatet af vores eksempelmagasin, og giv linkene en gang! (ehm… ja, hvis du er på en pc)
http://issuu.com/tallerdesensibilizacion/docs/my_makeuseof_magazine
4. Fra PDF til andre enheder
Hvis du ønsker at bruge andre gratis platforme til at visualisere dit magasin digitalt andet end Issuu, skal du huske, at læsere som f.eks iBooks og Kindle giver dig mulighed for at importere PDF-filer, så du kan uploade din PDF fra InDesign direkte til en iPod / iPad eller Tablet. Du skal dog huske, hvad du vil levere med din publikation. Interaktivitet forsvinder fra PDF i iBooks eller Kindle.
De tillader dog spredningen på to sider, omend en fast spredning, hvis du eksporterer dit magasin i InDesign som 'Spreder sig' i Sideafsnit. Dette emulerer et åbent magasin, når du ser PDF-filen gennem iBooks eller Kindle (for den lille iPod er en visning på 2 sider spredt bestemt ikke passende).
Nu anbefales det ikke automatisk at konvertere dit PDF-magasin til et andet format, sådan en ePub. Hvad der sker, er, at din outputfil har adskilt elementerne i dit magasin, såsom transparenter, baggrunde, objekter og tekst. Så konvertering af detaljerede designs har muligvis ikke et gunstigt resultat.
Personligt vil jeg anbefale dig at have den enhed, du vil vælge i tankerne, og designe magasinet følgelig skal du huske de begrænsninger, der følger med enheden, i det mindste ved hjælp af gratis læsere.
Abonner på MakeUseOf, fordi en kommende manual viser, hvordan man opretter EPUB- og Amazon-filer.
epilog
Vi har brugt Issuu til at udgive vores digitale magasin og nævnt, hvor let det er at uploade det, gøre det interaktivt og dele det over nettet. Apple-enheder, såsom iPads eller iPods, var tidligere uforenelige med Issuu på grund af dets brug af Flash, men siden HTML5, kan vi nu bla gennem vores magasin ved hjælp af disse enheder (skønt stadig ikke) hyperlinks).
Vi nævnte kort, at InDesign CS6 nu giver dig mulighed for at vælge, under Digitial Publication, hvilket format du vil arbejde for. Det vil sige: iPod, iPad, Kindle Fire eller Android 10 '' ud over PDF-filen. Så hvis vi sigtede på at udgive et magasin til, f.eks. IPad eller Kindle, giver InDesign dig mulighed for at arrangere indholdet passende — og samtidig — i et vandret og lodret layout med dimensioner, der er specifikke for enheden / enhederne, inden for samme arbejdsområde. Digital udgave, flydende layout og Folio Builder giver os mulighed for at arbejde med dobbeltretning, som derefter kan gemmes under ét dokument.
InDesign CS6 eksperimenterer også med et EPUB 3-layoutformat, som teknisk giver dig mulighed for at holde noget grundlæggende layout på plads, selvom resultatet igen ikke er garanteret.
Sidste note: Hvis du ville have et enklere design eller skulle skrive en e-bog, hvor layout er grundlæggende, skal du konvertere din InDesign PDF-fil til de forskellige formater kan udføres ved hjælp af Caliber - selvom resultaterne muligvis variere. Tjek kaliberguiden på: //www.makeuseof.com/tag/download-open-book-managing-your-ebooks-with-calibre/ En brugervejledning til Caliber eBook ManagerHåndter let, konverter og overfør dine bøger ved hjælp af Caliber, den schweiziske hærkniv af eBook-software og en række relaterede programmer. Læs mere .
Se også disse fremragende artikler om digital udgivelse:
- Sådan opretter du en ePub-fil til iPad, Nook, Kobo og mere Sådan opretter du en EPUB-fil til iPad, Nook, Kobo og mere Læs mere
- En begyndervejledning til opsætning af et e-bogbibliotek på din iPad En begyndervejledning til opsætning af et e-bogbibliotek på iPadsDen nyligt annoncerede iPad mini sammen med lignende digitale tabletter som Kindle Fire og Nexus 7 giver næsten perfekte e-læsningsenheder. Fra den næsten papirlignende læsning til den nemme download og arkivering af ... Læs mere
- INFOGRAFIK: Rise Of e-Reading Rise of e-Reading [INFOGRAFISK]Jeg har en dejlig samling af papirbøger på mit kontor på 800 titler (og tæller), men en del af mig spekulerer på, om det om 50 år eller deromkring vil dette bibliotek være en sjælden truet samling. Med... Læs mere
- Sådan opretter du dine egne e-bøger og udgiver dem på Amazon Sådan opretter du dine egne e-bøger og udgiver dem på AmazonJeg er sikker på, at mere end et par af jer læsere har en halvskrevet bog eller en nyttig guide, som du har sammensat for at hjælpe folk med at lære noget. Du har sandsynligvis spekuleret på, om det ville være muligt at lave ... Læs mere
Vejledning Udgivet: oktober 2012